|
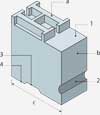
Typografia Asettelusta ja fonttien valinnasta. © Ulrika Juselius (1969, 1999) 2004. Tällä sivulla on fontit Americana, Century Gothic, Avant Garde, American Typewriter ja Graphos esitetty tekstinä, eivätkä ne näy oikein kaikilla laitteilla, ellei ko. fontteja ole asennettu. Asettelun perussääntöjen esimerkit ovat toimivampia paperilla, mutta sovellettavissa myös verkkoversioihin. Τύπογράφία Sana typografia tulee kreikan sanoista typos (τύπος), tyyppi ja myös isku, ja graphein (γράφειν, inf.), graphe (γράφω, s.1.p.), graphikos, graphia (γραφικός, γράφία), kirjoittaa, piirtää, kirjoitus, piirros, mistä johtuu myös sana grafiikka. Sanan typografia voisi siis tulkita iskeväksi kirjoitukseksi. Alun perin se on tarkoittanut vain kirjasintyyppejä ja niiden suunnittelua, laajentunut sittemmin koskemaan kirjapainotaitoa ja painotuotteiden ulkoasua, ja juhlallinen symmetria oli usein itseisarvoinen lähtökohta. Typografia ei nykyisin enää keskity koristeellisuuteen ja yksityiskohtiin, vaan kokonaisuuteen, silmäiltävyyteen ja luettavuuteen. Nykyisin typografialla tarkoitetaan minkä tahansa paino- tai digitaalisen työn ulkoasua ja sen suunnittelua: fontteja, värejä, asettelua, koko tasapainoista kokonaisuutta ja suhdetta sisältöön, sen koossa pysymistä, harmoniaa ja yhtenäisyyttä, tarkoituksenmukaisuutta, logiikkaa, tasapainoa, tilanjakoa, ryhmittelyä, rytmiä, jännitteitä, liikettä, suuntaa, valoja, varjoja, eri elementtien keskinäisiä suhteita, mielikuvaa, imagoa, ominaislaatua jne. Typografia on kulttuuri- ja tilannesidonnainen merkkijärjestelmä, jonka vaikutus näkyy kaikissa kaksiulotteisissa pinnoissa asiakirjastandardista, sanomalehdistä ja kirjoista julisteisiin, mainoksiin, tuotepakkauksiin, postimerkkeihin, WWW-sivuihin ja taideteoksiin. Kuvataiteissa sitä kutsutaan sommitteluksi, mutta puhutaan aivan samoista asioista kuin typografiassakin. WWW-sivuillakin voi HTML-koodilla ja CSS-tyyliohjeilla saada aikaan painotuotteen kaltaista jälkeä kuvateksteineen, alaotsikoineen, ingresseineen, ensirivin sisennyksineen, palstoituksineen, anfangeineen ja loppumerkkeineen. Kirjasintyypit = kirjasinleikkaukset = fontit Kirjasintyypit voi jakaa karkeasti viiteen ryhmään: antiikva, groteski, egyptienne, fraktuura ja kalligrafiset. Näiden lisäksi ovat vielä lukemattomat erikoismerkit ja kuvafontit.  Antiikva Antiikva - latinan littera antiqua, vanha kirjain - on yleisin fontti sanomalehdissä, kirjoissa ja asiakirjastandardissa. Se on päätteellinen, serif, eli kirjaimet seisovat ikään kuin ohuen jalustan päällä, sen eri osissa on paksuuseroja, kirjain liittyy päätteeseen pyöreästi ja sen perusmuoto on soikio. Kirjake on käsin- ja koneladonnassa käytetty puu- tai metallikappale (b), jonka pintaan on kaiverrettu kirjasin (a), kirjaimen tai muun merkin kohokuvio, jokainen erikseen eri kappaleeseen ja eri pistekoossa (c). Kirjasintyyppi, kirjasinleikkaus, fontti on yksi merkistö suur- ja pienaakkosineen, numeroineen, erikoismerkkeineen. lihavointeineen ja kursivointeineen. Illustration of a piece of cast metal type. Wikimedia Commons. Public domain. Antiikva on kehittynyt noin 1300-luvulla roomalaisten kirjainten ja karolingilaisen minuskelin pohjalta ja kirjapainotaidon keksimisen jälkeen varsinaiseksi kirjasintyypiksi. Antiikva on ollut pääasiassa käytössä anglosaksisissa maissa, kun taas fraktuura on goottilaisen taustansa ansiosta ollut suosittu saksankielisillä alueilla. Antiikvasta esimerkkinä ovat yleisin Times New Roman ja myös Georgia tai Americana. Kaikki kolme ovat 10pt koossa.  Groteski Sana groteski tulee kreikan sanasta kryptē (κρυπτη), pieni luola, holvi, ontto syvennys, ja on siirtynyt italiaan muodossa grotta > grottesca tarkoittamaan, paitsi luolaa, myös rumaa ja liioiteltua ja taidehistoriassa geometrisiä muotoja, arabeskejä ja ornamentteja. Kirjaimellisesti grottesca tarkoittaa luolamaalausta. Groteski on päätteetön eli sans-serif: pylväitä, ympyröitä ja puoliympyröitä, kuin tikkukirjaimia, eikä paksuuseroja ole. Groteski on suhteellisen nuori kirjasintyyppi, jota on alettu suunnitella vasta 1800-luvun lopulla, kun hylättiin koristeelliset muodot ja typografiasta tuli osa tekstien sisältöä. Sitä suosivat erityisesti 1900-luvun alun dadaistit, joiden lähtökohtana taiteen ja kulttuurin eturintamassa, avant-garde, oli porvarillisen kaupunkikulttuurin kritiikki ja perinteisten standardien ja ylipäätään kaiken vanhan kieltäminen. Esimerkkejä ovat mm. Arial, tämän tekstin Verdana ja myös Century Gothic, joka on lähes sama kuin sitä tiiviimpi Avant Garde. Verdanaa lukuunottamatta kaikki ovat samassa 10pt koossa. WWW-sivuilla groteskin luettavuus on parempi kuin antiikvan.  Egyptienne Egyptienne on kehitetty antiikvan pohjalta ja on ikään kuin kahden edellisen sekoitus: sekä päätteellinen että tasapaksu ja pyöreä eli slab serif, jonka päätteet ovat lähes tai aivan samanpaksuisia kuin kirjain muutenkin, liittymäkohta on suorakulma eikä paksuuseroja juuri ole. Slab tarkoittaa paksua, laattamaista ja levymäistä. CSS-määrityksiin merkitään serif tai monospace. Tähän ryhmään kuuluvat perinteinen Courier New eli monospace, jonka jokainen merkki vie tasan saman tilan, ja myös mm. Graphos ja American Typewriter. Kaikki kolme ovat 10pt koossa. Napoleonin Egyptin matka antoi nimen tälle kirjasintyypille 1800-luvun alkupuolella, vaikka siinä ei olekaan mitään muuta erityisesti egyptiläistä kuin muinaisegyptiläisten hautamaalausten kuvaustapaan viittaava geometria ja kaavamainen perspektiivi. Fraktuura Goottilaisiin kirjaimiin kuuluva fraktuura on myös kalligrafinen. Se on kehittynyt keskiaikaisten munkkien käsikirjoituksista, joista tunnetuimpia lienevät piispa Wulfilan gootinkielinen raamatunkäännös noin vuodelta 350 ja Book of Kells noin 800-luvulta. Niiden teksti on myöhemmän roomalaisen kursiivin pohjalta kehittynyttä unsiaalia koristeellisine anfangeineen. Fraktuuraa on pääasiassa kahta tyyppiä: vaikealukuisempi kapea ja korkea eli tyypillisemmin goottilainen ja toinen kevyempi, matalampi ja pyöreämpi schwabach.  Rooman valtakunnan alueella kirjoituksessa oli käytetty vain etruskien kreikkalaisperäisestä aakkostosta kehittyneitä antiikva-tyyppisiä majuskeleita eli isoja kirjaimia eli versaalia. Sanavälejä ei käytetty, tekstissä oli runsaasti lyhenteitä ja lauseet erotettiin toisistaan pisteellä kirjainten keskikohdan korkeudella. Samasta etruskilähteestä on arveltu myös riimukirjoituksen saaneen alkunsa ja siirtyneen Alppien yli germaanien goottilaisen aakkoston varhaiseksi kantamuodoksi. Kun Pohjois-Euroopassa 100-luvulta keskiajan loppuun asti hautakivissä, miekoissa, hautauurnissa, taloustarvikkeissa, riimusauvoissa ja megaliittikivissä vielä käytettiin riimukirjoitusta, jolla oli lähinnä maaginen merkitys - riimu eli *rūna on goottia ja tarkoittaa mm. kuiskattua salaisuutta ja arvoitusta, mysteeriä ja salaista neuvottelua -, niin etelämpänä alettiin jo vähitellen käyttää myös pieniä kirjaimia.
majuskeli < lat. maiu'sculus = hiukan suurempi = versaali, n. 700 eaa - Irlantilainen munkki Alcuin suunnitteli 700-luvun lopussa oletettavasti Kaarle Suuren toimeksiannosta karolingilaisen minuskelin, helppolukuisemman kirjasintyypin, jossa minuskeli tarkoittaa pientä kirjainta eli gemenaa, lauseet alkoivat isolla alkukirjaimella ja tekstissä oli sanavälit. Sitä vastaa tänä päivänä lähinnä yllä olevan kuvan alin, MeathFLF.fog_. Tästä sai alkunsa länsimaisen kirjoitustavan kehitys pien- ja suuraakkosineen. Vielä sata vuotta sitten fraktuuraa käytettiin yleisesti aivan tavallisessa leipätekstissäkin ja sitä pidettiin ainoana oikeana kirjasintyyppinä. Nykyisin sitä käytetään pääasiassa vain koristeellisessa tekstauksessa, jolloin se saadaan aikaan leveällä terällä niin että paksujen ja ohuiden kohtien ero on huomattava. Perinteisesti sitä käytetään myös varsinkin hautaseppeleiden nauhoissa ja sanomalehtien nimissä: esimerkiksi Frankfurter Allgemeine ja Turun Sanomat. WWW-sivuilla sen käyttö voisi olla aika uhkarohkea valinta, koska se vaatii tyypiltään ja hengeltään aivan tietyntyyppisen ympäristön ja assosioituu lähinnä uskontoon, katedraaleihin ja keskiaikaan. Kalligrafiset Sana kalligrafinen tulee kreikan sanoista kallos (κάλλος), kaunis, ja graphein (γράφειν), kirjoittaa, piirtää, eli kalligrafinen kirjasintyyppi tarkoittaa käsin tehtyä kaunokirjoitusta. Kalligrafisesta esimerkkinä käyvät vaikkapa alla olevassa kuvassa esitetyt Vivaldi tai Shelley Allegro. Myös fraktuurat ja mm. kiinalaiset ja japanilaiset kirjoitusmerkit ovat kalligrafiaa. Merkit ja kuvat Kirjoitetun kielen kehitys on kulkenut alun ikonisista kuvista, joissa auringon kuva on auringon merkki, sopimuksenvaraisiin tavuja ja käsitteitä kuvaaviin ideogrammeihin ja lopulta äänteitä vastaaviin aakkosiin. On oletettu kirjoituksen syntyneen jopa vahingossa maagisista symboleista, oraakkelien ja shamaanien hallitsemasta pyhästä salaisuudesta - edellä mainittu riimu eli runa tarkoitti salaisuutta ja arvoitusta ja hieroglyfi pyhää merkkiä -, ja vähitellen havaittu sen soveltuvan hyvin vaikkapa karjan pääluvun laskuun ja kaupankäynnin muistiinmerkitsemiseen. Esimerkiksi Indus-joen laakson arkeologisissa kaivauksissa on löydetty tuhansia tähän tarkoitukseen käytettyjä savitauluja ja sinettejä, joiden perusteella on myös yritetty tulkita silloista kieltä. Kuvanlukutaito siis on ollut erityisen olennainen osa kulttuurien kehitystä jo tuhansia vuosia sitten eikä vain tämän päivän uudissana. Semiotiikka Semiotiikka on tieteenhaara, joka tutkii merkkejä ja merkkijärjestelmiä, niiden tuottamista, käyttöä ja tulkintaa ja on alun perin ollut osa lingvistiikkaa eli yleistä kielitiedettä. Mm. kulttuurin semiotiikka tutkii erilaisten kulttuurien kohtaamista ja sitä millaisilla koodeilla ja merkkijärjestelmillä niissä toimitaan. Semioottisesti merkki on jotakin joka edustaa jotakin jollekin jossakin suhteessa. Ikoni ilmaisee samanlaisuuden, indeksi jatkuvuuden ja symboli sopimuksen. Esimerkiksi sanat ovat symboleja, jotka perustuvat sopimukseen, synkät pilvet taivaalla ovat indeksi, jota seuraa sade ja paksun, harmaan kissan kuva on paksun, harmaan kissan ikoninen merkki. Maailma on täynnä erilaisia merkkejä, viittauksia, ikoneita ja symboleja, on liikennemerkkejä, pesuohjeita, ohjelmien käynnistysikoneita, sääkarttoja, lippuja, vaakunoita, logoja, horoskooppimerkkejä, ammattinimikkeitä, kansallispukuja, merkkivaatteita, asuntoalueita ja kulttuurisia, lokaaleja ja globaaleja käytänteitä, eleitä ja traditioita, jotka menevät osittain päällekkäin, ovat eri lähtökohdista eri tavoin tulkittavissa ja edustavat eri ihmisille ja eri kulttuureissa eri asioita. Siinä missä näkee eri merkkien edustamien arvojen ja ilmiöiden samankaltaisuudet, ovat nähtävissä myös niiden erot.  Merkkifontteja ja erilaisia fantasiafontteja on tänä päivänä varmaan tuhansia: kuvia, erikoisalojen ja eri kielten merkistöjä ja neljän edellisen tyypin moderneja muotoiluja. Monet niistä ovat vain kivoja kuvia, joita ei enää käytetä kirjanpitoon, mutta samankaltaisia kylläkin kaupankäyntiin ja markkinointiin. Logo, joka edustaa jotakin brändiä, on kaikkein tunnetuin merkki, se tämän päivän maaginen symboli ja sinetti. Semioottisesti mikään merkki ei edusta vain yhtä kategoriaa, vaan näkökulman vaihtuessa niistä löytyy uusia merkityksiä. Logo on merkki, jossa kaikki kolme lähtökohtaa ovat läsnä samanaikaisesti: ikonisesti se on logon omistajan kuva, symbolisesti se on suunniteltu ja sopimuksenvarainen ja indeksinä sitä seuraa mielikuva, imago ja tarina. Erikoismerkit WWW-sivuilla Tekstinkäsittelyssä merkkifontteja käytetään mm. luettelomerkkeinä ranskalaisten viivojen tapaan. WWW-sivuilla ei kuitenkaan voi käyttää mitään merkkifontteja kuin kuvana, koska niiden näkyminen eri laitteilla riippuu selaimen ominaisuuksista ja fonttien olemassaolosta itse kunkin henkilökohtaisella kovalevyllä. Esimerkiksi Wingdings toimisi kyllä Windows-ympäristössä ja sielläkin vain IE:llä ja Chromella, mutta Maceilla on käytössä Adoben Matemaattisia, loogisia ja joukko-opin operaattoreita, nuolia, valuutta- ja muita erikoismerkkejä voi kirjoittaa myös koodina. Ne kaikki näkyvät hyvin muilla selaimilla, paitsi IE:llä vain osittain, joten niistäkin kannattaa mieluummin tehdä kuva. Myös kyrillisiä aakkosia voi kirjoittaa koodina, mutta jos koko sivu on esimerkiksi kyrillistä tai kreikkalaista, sen voi kirjoittaa joko tekstinkäsittelyohjelmassa ja kopioida sieltä Notepadiin tai suoraan Notepadissa kun kieleksi on valittu käytetty kieli, valita tallennusmuodoksi kaikki tiedostot, kirjoittaa tiedostotunnisteeksi .htm(l) ja valita koodaukseksi UTF-8, joka lisätään myös metatekstiin sivun alkuun: charset=UTF-8. Näin teksti näyttää oikealta myös sivun lähdekoodissa. EditPad Lite ja Windowsin WordPad Kirjainmerkkien koodeja saa myös kopioimalla merkin johonkin sivueditoriin tai BabelPad- ja BabelMap-tekstieditoreilla, mutta kuvamerkeille ei juurikaan ole koodeja eivätkä ne välttämättä näy kaikilla selaimilla. Edellä alinna on esimerkkinä kuvafonteista Milestones, ylempänä pingviinin kuva fontilla Animals, puhelin fontilla Wingdings ja muutama muu erikoisempi: Curlz, Creepy ja Floralies. Sieltä löytyvät myös edellä mainittu kalligrafinen Shelley Allegro ja tämän sivuston pääotsikoiden aikaisempi Saginaw. Edellinen otsikkofontti oli Calligraph421 BT, mutta nyt pääotsikoissa on vaihteeksi tuikitavallinen Impact tekstinä ja hiukan harvennettuna. Fonttien valinta Leipätekstissä käytetään yksinkertaisia ja selkeitä, helposti luettavissa olevia fontteja, mutta otsikoihin voi valita koristeellisempiakin. Nyrkkisääntö on se, että jos leipäteksti on päätteetön, tulee otsikoksi päätteellinen tai päinvastoin. Molempiin sopii myös sama fontti erivahvuisena ja -kokoisena, mutta eivät saman ryhmän eri tyypit, eivät sellaiset fontit, jotka ovat samankaltaisia, mutta eivät samanlaisia. Tästä säännöstä voi poiketa groteskin suhteen, jolla pääasiallisin ero on yleensä fontin paksuus tai tilavuus. Tavoitteena on yhtenäisyys, johdonmukaisuus ja luettavuuden helpottaminen. Leipätekstifontin valinta riippuu asiayhteydestä, siitä millainen ulkoasu millekin sisällölle sopii. WWW-sivuilla on ollut ainoastaan kolme kaikilla käyttöjärjestelmillä ja selaimilla varmasti toimivaa fonttia: Arial + Helvetica, Courier New ja Times New Roman, mutta sittemmin valikoima on laajentunut. Varmasti
Arial, Helvetica
Sans-serif Nykyisin turvallisia ja yleisesti käytettyjä fontteja ovat myös Verdana, Tahoma, Trebuchet MS, Georgia, Impact, Arial Black ja Comic Sans MS, jotka tulevat kaikkien uudempien käyttöjärjestelmien mukana. Verdana on kehitetty 1990-luvun puolivälissä nimenomaan verkkokäyttöä varten ja on nykyisin yleisimpiä, ellei yleisin, verkossa tavattavista fonteista. Se toimii myös Maceilla ja Linuxeilla, samoin kuin Impact. Muita kuin Windows-selaimia varten kannattaa vaihtoehtoiseksi fontiksi varmuuden vuoksi merkitä Verdanaa ja Arialia vastaavat Helvetica ja sans-serif, Times New Romania vastaavat Times ja serif ja Courier New'tä vastaavat Courier ja monospace. WWW-sivuilla päätteettömät fontit ovat helppolukuisia, mutta päätteellinen ja ohukkeellinen Times New Roman näyttää helposti luonnosmaiselta. Courier on nykyisin alkanut leipäteksikoossa näyttää taas kovin eksoottiselta ja graafisuudessaan käyttökelpoiselta, mutta vie suuremmassa pistekoossa otsikkofonttina aivan liian paljon tilaa. Jos taas haluaa käyttää jotakin erikoisempaa fonttia vaikkapa isompiin pääotsikoihin, niistä on tehtävä kuva. Niinpä pääotsikot ovatkin WWW-sivuilla ainoa teksti, jolle voi tehdä todellisia fonttivalintoja laajemmasta valikoimasta. Kaikissa fonteissa ei kuitenkaan ole erikoismerkkejä, lihavointeja, kursivointeja eikä aina kaikkia kirjainmerkkejäkään ja varsinkin ääkköset puuttuvat usein. Esimerkiksi alkusivun fontista Killer Ants Trial Version puuttuvat ääkkösten lisäksi myös numero 0 ja o-kirjain, joka on muotoiltu sivulle e-kirjaimesta. Nimellä Killer Ants esiintyvä fontti on sama Trial Version.
Samassa yhteydessä ei kannata käyttää kuin kahta, korkeintaan kolmea erilaista fonttia, ettei teksti ala näyttää sekavalta, mutta jos fontti on kuvan asemassa, se on mahdollista. Ei kuitenkaan niin, että kolmannes kutakin, vaan siinäkin on muistettava kontrastin, harmonian, tasapainon ja ryhmittelyn merkitys. Tärkeätä on yhä edelleen selkeys, houkuttelevuus, yhtenäisyys ja johdonmukaisuus. Mikä sopii minkä kanssa? Taulukkoa on tulkittava siten, että esimerkiksi antiikvat ja egyptiennet sopivat kyllä itsensä kanssa, vaikka otsikoiden ja leipätekstin välille ei syntyisikään muuta kontrastia kuin kokoero, mutta eivät toistensa eivätkä muiden samojen ryhmien fonttien kanssa eli kaksi erilaista päätteellistä fonttia ei sovi samaan tekstiin. Esimerkiksi jos leipätekstinä on Times New Roman, ei otsikkofonttina voi olla Georgia tai päinvastoin, vaan päätteetön groteski. Päätteetön groteski sopii niin itsensä kuin minkä tahansa saman tai jonkin toisen ryhmän fonttien kanssa. Fantasia- ja kalligrafiset fontit taas sopivat kaikkien muiden tyyppien yhteydessä - mutta nekin mieluummin groteskin kanssa - vain otsikon asemaan kuvana ja katseenvangitsijaksi hienostuneempiin tai räväkämpiin töihin. Ne vaativat usein myös tavallista suurempaa pistekokoa. Näiden sivujen leipätekstifontiksi on keväällä 2009 vaihdettu Verdana, mutta tekstilaatikoihin on jätetty Arial. Näissä kahdessa päätteettömässä fontissa ei ole juuri muuta eroa kuin tilavuus, eli Arial on vain selvästi tiiviimpi. Kapiteeli, versaali, gemena Kapiteelit ovat pieniä isoja kirjaimia eli isot alkukirjaimet ovat hiukan isompia kuin pienet kirjaimet, mutta muuten samannäköisiä. Teksti näyttää tyylikkäämmältä kuin pelkillä isoilla kirjaimilla, versaalilla, kirjoitettuna:
kapiteeli < lat. caput, capitellum = pää
Ensimmäinen kapiteeli on tehty html-koodissa fontin kokoa muuttamalla ja jälkimmäinen kapiteeli CSS-tyyliohjeella, joka toimii kaikkien testiselainten uusimmilla versioilla. Opera ja Chrome näyttävät kuitenkin vaativan selvästi suurempaa pistekokoa kuin IE ja Firefox. Varhaisemmilla versioilla koko teksti näkyy hiukan pienempänä versaalina. Jos haluaa korostaa otsikoita, ei siis kannata käyttää versaalia, vaan suurempaa pistekokoa tai kapiteelia. Kokeile kirjoittamalla tekstinkäsittelyohjelmalla sama teksti kapiteelilla ja versaalilla. Huomaat selvän eron! KOKEILE KIRJOITTAMALLA TEKSTINKÄSITTELYOHJELMALLA SAMA TEKSTI KAPITEELILLA JA VERSAALILLA. HUOMAAT SELVÄN ERON! Varsinkaan leipätekstiin ei kannata käyttää VERSAALIA, joka pitkinä teksteinä on vaikealukuista. Kapiteeli sen sijaan sopii aiheesta riippuen ja suuremmalla rivinvälillä vaikka koko leipätekstin tyylikeinoksi. Koko leipätekstiä ei myöskään näkyvyyden nimissä kannata lihavoida - siitä tulee mieleen musta silmä - ja kursivoituna pitkä teksti taas on melkein lukukelvoton. Verdana 8pt
Verdana 7pt
Verdana html-arvolla 2
Verdana html-arvolla 1 Leipätekstin korostukseen sopii lihavointi, kursivointi, sisennykset, reunaviiva ja myös suurempi pistekoko tai kapiteeli vaikka kappaleen muutaman ensimmäisen sanan korotukseen. Alleviivauksia ja väriä ei kannata käyttää, koska ne sekoittuvat helposti linkkeihin. Jos tekstissä on liikaa korostuksia, siellä ei enää oikeastaan mikään ole korostettu ja tekstistä tulee vaikealukuista. Korostukset on tarkoitettu nimenomaan silmäiltävyyden helpottamiseksi eli olennaisten avainsanojen löytämiseksi. Gemena taas on tavanomaisia pieniä kirjaimia normaalitekstin tyyliin. Pistekoko Piste on mittayksikkö, jolla määritellään fontin koko. Yksi piste on 0,376 mm, 12 p eli kirjapainomittojen cicero (pica) on 4,512 mm ja Näiden sivujen pistekooksi on CSS-tyyliohjetiedostossa Verdana-fontille merkitty 8pt, joka on näytöllä selvästi pienempi kuin html-arvo 2, mutta suurempi kuin arvo 1. Laatikkotekstien kooksi on Arial-fontille merkitty sama 8pt. Eri fontit ovat samassa pistekoossa erikokoisia ja pinta-alaltaan pienempi fontti vaatii suuremman pistekoon. Georgiaa on näillä sivuilla käytetty vain tämän sivun esimerkeissä, mutta sen ero samankokoiseen Times New Romaniin verrattuna on suunnilleen samaa luokkaa. Se on nykyisin jo melko suosittu fontti, näytöllä selkeämpi kuin Times New Roman ja toimii myös Maceilla. Oheisessa taulukossa esimerkit html-arvolla 2 vaativat jo 20px rivinvälin, kun se kaikilla muilla on 18px. Leipäteksti ja otsikot ovat aina erikokoisia, -vahvuisia ja / tai -värisiä. Leipätekstissä ei kannata käyttää liian suurta pistekokoa. Se, että teksti on isoa, ei välttämättä johda siihen, että se erottuisi ja luettaisi helpommin, vaan se päinvastoin hidastaa ja haittaa luettavuutta ja varsinkin silmäiltävyyttä, jos asiakokonaisuudet eivät mahdu näyttöön kerralla. Leipäteksti Leipäteksti tarkoittaa varsinaista tekstiä erotuksena otsikoista. Nimensä se lienee saanut kirjapainotaidon alkuaikojen käsinlatojilta, jotka hankkivat leipänsä latomalla pitkiä, tasalaatuisia tekstipintoja. Pelkillä otsikoilla ja anfangeilla ei leipä vielä olisi irronnut. Luettavuuden kannalta on syytä kiinnittää huomiota tekstin kappalejakoon, tasaukseen, rivinväleihin, rivien pituuteen, fontin valintaan ja tekstin väriin. Leipätekstin väri Leipätekstin väriksi turvallisin ja varmin valinta on musta tai tumma harmaa. WWW-sivuilla musta teksti valkoisella pohjalla saattaa kuitenkin olla vaikealukuista, koska kirkas valkoinen tausta häikäisee, ns. ylisäteilee, ohentaen entisestään varsinkin Times New Romanin ohuempia kohtia. Tätä vaikutusta voi heikentää määrittelemällä taustaväriksi tuskin havaittavissa olevan vaalean harmaan tai beigen sävyn. Jos sävy on riittävän vaalea, sitä ei edes huomaa, mutta sen vaikutus luettavuuteen saattaa olla merkittävä. Näillä sivuilla leipäteksti on musta ja taustavärinä hyvin hento harmaa #F4F4F4. Luettavuus, silmäiltävyys, selkeys, kohderyhmän tarpeet. Fontti, väri, pistekoko, kappalejako, tasaus, rivinväli, rivin pituus. Luettavuus = readability = ymmärrettävyys. Samasta syystä ei valkoistakaan tekstiä mustalla taustalla kannata määritellä aivan vitivalkoiseksi, vaan hiukan harmahtavaksi. Leipätekstin värin voi valita myös taustakuvasta tummempana sävynä tai sen vastakkaisvärinä. Tekstin väriksi voisi valita myös jonkin muun tumman sävyn, joka on poimittu kuvankäsittelyohjelmassa pipetillä jostakin joka sivulla toistuvasta vakioelementistä, mutta näiden hyvin hienosäätöisten sävyjen näkyvyys erilaisilla näytöillä saattaa olla riski ja väri muuttua niin tummaksi, että sen sävyä ei enää erota. Erityisen heikkonäköisille luettavuuden kannalta paras olisi valkoinen teksti mustalla pohjalla, joka kuitenkin normaalinäköisen silmin saattaa vaikuttaa aggressiiviselta, mutta on esimerkiksi valokuvien taustalla hyvinkin tehokas. Taustalla voi olla myös hillitty ja tasalaatuinen taustakuva joko sivun tai koko sivuston taustalla tai vain joissakin soluissa tai tekstilaatikoissa, mutta niin että se ei haittaa tekstin näkyvyyttä. Varsinkin taulukoissa taustaväri tai -kuva helpottaa rivien seuraamista. Kappalejako, rivitys, tasaus Luettavuuden kannalta rivit eivät saa olla liian pitkiä ja ulottua näytön laidasta laitaan. Monikehyksisen sivuston sivujen asemointitaulukon leveydeksi sopii tilanteesta riippuen Kappalejakoa on myös syytä tehdä useammin kuin kirjoissa on tapana, koska pitkä, näytön mittainen kappale alkaa helposti näyttää pelkältä hengästyttävältä möykyltä, josta mikään ei enää erotu. Kappaleiksi voi erottaa vaikkapa vain yhdenkin pitkän lauseen tai lyhyen asiakokonaisuuden. Mitä kapeampi teksti, sitä useampi kappalejako. Näytöllä enemmän kuin Leipätekstin rivitys tapahtuu selaimella automaattisesti, joten mitään pakotettua rivinvaihtoa br-tagilla ei tarvitse eikä saakaan tehdä. Kun rivitys tottelisi tehtyä rivinvaihtoa se asettuisi eri selaimilla ja resoluutioilla omituisiin kohtiin. Tekstiä voi tasata vasemmalle, oikealle tai keskittää. Molempienkin reunojen tasaus onnistuisi, mutta se ei kannata, koska tavutusta ei ole. Suomen kielen sanat ovat liian pitkiä siihen tarkoitukseen, tekstiin ilmestyisi sinne tänne ammottavia aukkoja ja tulos olisi yksinkertaisesti ruma. Tavallisessa tekstinkäsittelyssäkin on aina muistettava, että ei tasausta ilman tavutusta. Näytöllä luettavuus ja silmäiltävyys on myös parempi, jos oikealla on liehureuna. Tavutuksen voisi halutessaan lisätä kirjoittamalla jos asemointitaulukolle on annettu pikselimitta. Suurilla tekstimäärillä se olisi kuitenkin niin jättiurakka, jonka joutuisi uusimaan aina kun tekstiin tulisi muutoksia, että se ei kannata. Pieniin tekstilaatikoihin sitä voisi kokeilla soveltaa tilannekohtaisesti: niillä on aina pikselimitta, joka ei eri resoluutioilla muutu. Ne sisältävät yleensä niin vähän tekstiä, että tavuviivojen lisääminen kirjoittamalla ei kävisi liian työlääksi, mutta sekään ei välttämättä toimisi eri selaimilla. Tavutuksen saa aikaan myös tavutusvihjeellä, joka toimii jo kaikilla uusimmilla selainversioilla. Rivinväli, ensirivi Myös rivinvälillä on luettavuuteen vaikuttava merkitys. Oletusarvoinen rivinväli on IE:llä perin ahdas ja kappaleväli taas siihen verrattuna suorastaan jättimäinen. Hiukan väljempi rivinväli tekstin laadusta ja fontin pistekoosta riippuen auttaa asiaa, eli mitä suurempi pistekoko sitä suurempi rivinväli. Näiden sivujen leipätekstin rivinväli 8 pt Verdanalla on 18 pikseliä, joka olisi tarkasti sama kuin 13.6pt tai 1.7em, ja ensirivin sisennyksenä on käytetty 2.2em eli 2,2 kertaa fontin korkeus. Mitä suurempi pistekoko sitä suurempi rivinväli ja päinvastoin. Mitä kapeampi palsta sitä pienempi pistekoko ja rivinväli. Heti otsikon jälkeisen ensimmäisen kappaleen ensimmäistä riviä ei sisennetä, mutta seuraavien kappaleiden ensimmäistä riviä kyllä. Varsinkin silloin, jos kappaleille on määritelty hyvin pieni kappaleväli, se on välttämätön erotin, mutta muulloinkin se helpottaa luettavuutta, näyttää kauniilta ja keventää kulmikkaita tekstiblokkeja. Ensirivin sisennys on satojen vuosien typografisen tradition tuoma ominaisuus ajalta, jolloin kappalejakoa ei ollut mutta kappaleen alku oli saatava näkyviin. Aluksi alun merkkinä käytettiin punaista kappalemerkkiä ¶, joka jäi vähitellen pois ja korvaantui syntyneellä tyhjällä tilalla. Palstat Tekstin voi jakaa myös palstoiksi, mutta sama teksti ei saa jatkua toiselle palstalle elleivät ne mahdu kerralla näyttöön, vaan uusi palsta on aloitettava aina uudella tekstikokonaisuudella. Palstat eivät myöskään saa olla liian kapeita, koska pitemmät sanat eivät mahtuisi palstalle varattuun tilaan, vaan venyttäisivät sitä väkisin mittaansa leveämmäksi. Jos vielä kuvitellaan viereiselle palstalle kuva, jonka mitta on kyseiselle palstalle suurin mahdollinen, sivulle ilmestyisi vierityspalkki myös vaakasuuntaan kun sivu kasvaisi mittaansa ja näyttöä leveämmäksi. Siitä seuraa: mitä kapeampi palsta, sitä pienempi pistekoko ja rivinväli. Palstanleveyden venymiseltä voi kuitenkin yrittää välttyä tavutusvihjeillä. Tulosteessa palstat saattavat olla hankalat, koska tekstiä voi silloin lukea vain osan kerrallaan ja on palattava takaisin tulosteiden alkuun halutessaan lukea loput. Jos tekstikokonaisuudet ovat lyhyitä, näytön mittaisia tai yhdelle A4:lle mahtuvia, palstoitus voi olla hyvin käyttökelpoinen. Anfangi, ingressi Kappaleen ensimmäistä kirjainta voi korostaa suurentamalla sen pistekokoa. Se toimii hyvin jo kaikilla uusimmilla selaimilla. Kappaleen alkua voi korostaa myös aloittamalla sen muutaman sanan kapiteelilla tai lihavoinnilla. Lihavointi ei kuitenkaan sovi silloin, kun se on varattu avainsanojen korostamiseen.  nfangin voi tehdä CSS:llä, mutta myös kuvana ja määritellä sen kellumaan vasemmalle, jolloin teksti kiertää sen ja anfangi sijoittuu tekstikappaleen sisään. Se toimii hyvin kaikilla testiselaimilla. Alun perin anfangi on ollut yleisessä käytössä keskiajalla luostarimunkkien kuvittamissa käsikirjoituksissa, joissa ne olivat alkukirjaimen ympärille sommiteltuja, kristillistä symboliikkaa sisältäviä koristeellisia miniatyyrejä. Tänä päivänä anfangi voi olla tehokas keino elävöittää sivuja, joille ei ole kuvia saatavilla. Se voi sisältökohtaisesti olla koristeellinen tai askeettinen ja sen voi sijoittaa koko tekstin tai jokaisen kappaleen alkuun. Anfangin asemassa voisi kuvitella käyttävänsä myös sisältöön ja kokonaisuuteen sopivaa pientä valokuvaa tai ornamenttia. Anfang on saksaa ja suomeksi alku. Myös ingressillä voi helpottaa luettavuutta. Ingressi on lyhyt, muutaman lauseen pituinen, yhteenvedon kaltainen johdanto sitä seuraavaan tekstiin. Sen voi sijoittaa jopa ennen pääotsikkoa, tekstilaatikkoon varsinaisen tekstin sisään tai sen alkuun. Ingressin asemaan voisi sijoittaa myös vaikkapa jonkin asiaan liittyvän sitaatin lähteineen, slogan-tyyppisen lauseen tai pitemmän alaotsikon. Yleensä ingressissä käytetään jotakin leipätekstistä poikkeavaa muotoilua, lihavointia, kursivointia tai toista pistekokoa tai kirjasintyyppiä, että se erottuisi selvästi muusta tekstistä. Sana ingressi tulee latinan sanasta ingressus, sisään tullut, sisään astunut, kuvaannollisesti alku. Loppumerkki Erityisesti aikakauslehdissä käytetään loppumerkkiä tekstin päättymisen osoituksena ja WWW-sivuillakin se sopii hyvin esimerkiksi lyhyistä erillisistä teksteistä koostuville sivuille tai ingressin loppuun. Sen tekemiseen on useampiakin keinoja. Loppumerkiksi voi tehdä kuvan vaikka jostakin erikoismerkistä. Pienellä kuvalla on kuitenkin tapumus vetää rivinväli väkisin muuta tekstiä pienemmäksi, koska rivinvälimääritykset eivät toimi kuvassa. Yksinkertaisimpana keinona sen välttämiseksi voi kuvan yläpuolelle määritellä pikselimitoilla ylimääräistä tilaa - tässä esimerkissä margin-top: 4px -, jolloin rivinväli säilyy määrityksen Rivinväli säilyy myös silloin, jos tekee loppumerkin useammalla tyhjällä merkillä ja määrittää niille tasauksen, taustavärin ja korkeuden em-arvolla. Tässä esimerkissä on kolme tyhjää joiden korkeus on 0.6em ja tasaus middle. Se toimii erinomaisesti Firefoxilla ja Safarilla ja hiuksenhienolla erolla toiseksi parhaiten IE:llä, mutta näyttää Operalla aivan liian suurelta eikä millään arvoilla edes yritä asettua tekstin keskialueen Tyhjille merkeille voisi myös tehdä taustakuvan ja määrittää alueen sijainnin prosentteina fontin keskialueesta. Tässä esimerkissä taustalla on kaksi tyhjää merkkiä ja taustakuvan koko on 7 x 7px. Tämä tapa toimii kaikilla testiselaimilla hyvin ja samalla tavalla. Loppumerkin saa neliön muotoisesta erikoismerkistä aikaan myös yksinkertaisesti koodilla ■, joka näkyy hyvin kaikilla testiselaimilla. Sille on vain määriteltävä haluttu väri ja hiukan suurempi pistekoko. Tässä sen koko on 10pt kun leipätekstin koko on 8pt. Rivinväliin ei niin pienellä erolla vielä ole vaikutusta. ■ Asettelun perussääntöjä Vitruvian Man, da Vinci, Gallerie dell'Accademia, Venice, Wikimedia Commons. Original source Web Gallery of Art. Public domain.
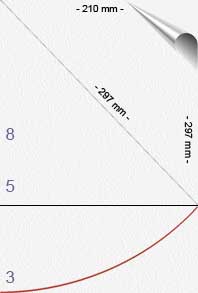
3 : 5 : 8 Kultainen leikkaus ilmaisee ne suhteet, jotka on jo Pythagoraan ajoista todettu harmonisiksi. Ne ovat kaikkialla luonnossa esiintyvät mittasuhteet, jotka perustuvat geometriaan, geometrisiin muotoihin ja niiden osien matemaattisiin suhteisiin. Kultainen leikkaus on siinä kohdassa missä silmä ei rasitu, eikä sitä tarvitse harjaantuneella silmällä edes mitata. Pythagoras sovelsi lukuja musiikkiin, mutta niitä sovelletaan myös graafisten elementtien tasapainoiseen ja sopusuhtaiseen asetteluun. Kaikkien aikojen kuuluisin kultaisen leikkauksen kuvaus on Leonardo da Vincin piirros Vitruviuksen mies vuodelta 1492, ja joka perustuu roomalaisen arkkitehdin, Marcus Vitruvius Pollion, teokseen De Architectura.  Näihin suhteisiin perustuvat myös kirjoituspapereiden standardikoot: jos standardikokoisen arkin taittaa kulmittain neliön muotoon, jää yli 3 osaa, neliön sivun pituus on 5 osaa, koko arkin korkeus 8 osaa ja neliölle piirretyn lävistäjän pituus sama kuin koko arkin korkeus. Kaavana sama voidaan merkitä Samat mitat soveltuvat myös mm. sivun marginaalien määritykseen ja fonttien pistekoon valintaan: jos leipätekstin koko on Tasapaino Tasapainolla tarkoitetaan erilaisten muotojen, kokojen, kontrastien, valojen, varjojen ja värien suhteita, sitä miten erilaiset massat pitävät toisensa tasapainossa. WWW-sivuilla jokainen väri, muoto ja koko hakee parinsa kulloisenkin näkymän jostakin toisesta kohdasta: otsikot suhteessa leipätekstiin, leipäteksti suhteessa ingressiin, pop-up  Ei ryhmitelty.
 Ryhmitelty.
Tasapaino ei tarkoita sitä, että kaikki elementit olisivat jaettuina tasan sivun pinta-alaa kohti ja jokainen milli olisi hyödynnetty tasa-arvoisesti. Sivuilla on erilaisten, erikokoisten ja erisisältöisten elementtien oltava selvästi ryhmiteltyinä ja erotettavissa erillisiksi loogisiksi kokonaisuuksiksi. Myös tyhjällä tilalla on merkitys sivun suunnan ja liikkeen syntymiselle. Sivun esimerkit ovat toimivampia paperilla, mutta sovellettavissa myös verkkoversioihin. Symmetria, epäsymmetria Symmetriassa sivun molemmat puoliskot ovat kuin toistensa peilikuvia ja epäsymmetriassa isompi massa pitää toisen, kauempana keskiakselista olevan tasapainossa. Erityisesti luonnossa tapaa symmetriaa: lehdet ja kukat, eläimet ja ihminen ovat symmetrisiä, mutta molemmat puoliskot eivät kuitenkaan ole identtisiä.  Symmetria.
 Epäsymmetria.
Epäsymmetria synnyttää liikettä, jännitettä, rosoa ja elämää ja vaikuttaa kiinnostavammalta kuin absoluuttisen symmetrinen ja jäykkä, tarkkaan rajattu ja standardoitu sivu, joka on visuaalisena hahmona helposti pysähtynyt ja mielenkiinnoton ja saattaa vaikuttaa vanhahtavalta. Symmetria syntyy säännöistä, epäsymmetria liikkeestä ja konstrasteista, muoto sisällöstä. Keskitys Keskitetty sivu on absoluuttisen symmetrinen, kun kaikki sivulle sijoitettu materiaali on keskitettynä keskenään samassa linjassa samalla pystyakselilla. Johonkin se sopii, mutta useimmiten ei, ei esimerkiksi vierekkäisiin palstoihin. Varsinkaan listaelementtejä ja muita luetteloita ei kannata missään nimessä keskittää. Luettelomerkki on listaelementin alun merkki, mikä edellyttää että ne kaikki ovat samassa linjassa. Luettelomerkin tai numeron listaa selkeyttävä funktio katoaa, jos niitä joutuu etsimään joka riviltä eri kohdasta. Se ei ole kaunista, ei loogista eikä tarkoituksenmukaista. Keskityksen kanssa on yleensäkin syytä olla varovainen. Sillä syntyy helposti amatöörimäinen mielikuva, joka paljastaa yrityksen huonon suunnittelun piilottamiseksi, mikä ei herätä luottamusta varsinkaan ansio- ja tuoteluetteloissa ja muissa puhtaasti asiapainotteisissa ja virallisissa yhteyksissä. Keskitys nostaa muodon pääosaan, vie huomiota sisällöltä ja haittaa luettavuutta. Keskitys ei myöskään ole teknisesti niin erityinen suoritus, että kannattaisi pilata kokonaisuus vain osoittaakseen osaavansa tehdä sen. Suunta ja liike On tutkittu, että silmä tekee luettaessa tai vaikka vain maisemaa katseltaessa pieniä, nanosekuntien pituisia pysähdyksiä, eikä etene portaattomasti, ja että silmäiltäessä katse etenee kaaressa koillisesta lännen kautta etelään. Tällöin tärkein asia sijoittuisi sivun oikeaan yläkulmaan, josta sen havaitsee ensimmäiseksi. WWW-sivuilla taas navigoinnin perinteinen paikka tuntuu olevan päinvastoin vasemmalla, mutta se ei ole mikään kiveen hakattu sääntö. Se voi varsin hyvin olla muuallakin, niin kuin kokonaisuuteen parhaiten sopii. Kuvien suunta ei saisi osoittaa sivulta ulos, ellei se ole loogisesti perusteltavissa. Sivun suunta taas on siihen suuntaan, missä painopisteestä katsottuna on enemmän tilaa. Drop shadow Kuvankäsittelyohjelmassa kuviin voi tehdä drop shadow -varjon. Perinteisesti käyttöliittymien pikapainikkeiden ja valikoiden varjot ovat oikealla alhaalla ja valo tulee ylhäältä vasemmalta. Sitä tapaa on hyvä noudattaa myös omilla sivuillaan, mutta tärkeintä kuitenkin on, että valo tulee kaikissa elementeissä samalta suunnalta. Valonlähteen voisi kuvitella sijaitsevan myös vaikka keskellä sivua, jolloin varjo olisi joka elementissä ulkoreunalla, mutta silloin taustan valon ja varjon eron pitäisi olla selvästi havaittavissa. WWW-sivuilla tämän toteuttaminen voi sivujen sisällä olla hankalaa, koska näytöllä ei ole mitään kiinteitä aukeamia tai sivuja, vaan sivu liikkuu ja muuttuu koko ajan ja taustakuvien sijoitusta lukuun ottamatta näkymä vaihtuu, mutta tulosteessa silläkin on merkitys. Sivujen on oltava tulostettuinakin luku- ja katselukelpoisia. Tärkeintä kuitenkin on, että ne ylipäätään ovat tulostettavissa, eli mahtuvat A4-arkille. Muoto ei ole itsetarkoitus. Muodon on aina tuettava sisältöä ja jokaisella elementillä on oltava funktio. Ei koristelua koristelun vuoksi, ei efektiä efektin vuoksi, ei muotoa muodon vuoksi, ei koodia koodin vuoksi. Sivujen asettelua onkin helppo tarkistaa tulostuksen esikatselusta, korjata sitten pahimmat viat eli tehdä sivujen taitosta sekä näyttö että tuloste huomioon ottaen se paras mahdollinen. Tulostuksen esikatselussa kannattaa myös tarkkailla, että esimerkiksi kuvat eivät joutuisi sivunvaihdon kohdalle tai eri suuntiin katsovat kuvat osuisi liian lähelle toisiaan. Jos silmä ja mutu tuntuvat epävarmoilta, on kultainen leikkaus WWW-sivuillakin suuntaa antavasti sovellettavissa pieniin tekstikokonaisuuksiiin, kuviin ja kollaasheihin, otsikoiden sijoitteluun, marginaaleihin, pistekokoihin, tekstilaatikoiden sisältöihin ja varsinkin alkusivuihin ja siihen miltä sivut näyttävät kohta kohdalta kokonaisuutena vakioelementtien ja mahdollisten muiden kehyksien kanssa. Kannattaa pitää huoli siitä, että jokin temaattinen tai asettelullinen kokonaisuus mahtuu kerralla näyttöön. Sisältö määrää muodon Voi toimia myös ns. 'väärin', mikäli se on loogisesti perusteltavissa ja perustelu havaittavissa sivulla tai jos liike ja tasapaino vaativat sitä. Jos tuntee säännön hyvin siitä voi tietoisena tyylikeinona myös poiketa, mistä syntyy se jännittävä jokin, joka täydellisestä harmoniasta puuttuu. Symmetria syntyy säännöstä, epäsymmetria liikkeestä ja konstrasteista, muoto sisällöstä. WWW-sivuilla kaiken materiaalin, varsinkin kuvien, saatavuus heti suunnittelun alkuvaiheessa onkin ensiarvoisen tärkeää, koska jokainen kuva on oma yksilöllinen visuaalinen hahmonsa, jonka suunnasta, liikkeestä, muodoista ja väreistä riippuu sen sijoitus sivulla. Jos käyttää tilapäisesti korvaavia kuvia saattaa syntyä ikäviä yllätyksiä, kun oikealla kuvalla onkin aivan erilainen olemus. Kuvien ja tekstien asettelua, tasapainoa ja painopisteitä on helppo tutkia vaikkapa sanoma- ja aikakauslehtien aukeamilta, mainoksista ja taidekirjoista, mitä niissä tavoitellaan ja miten se on saavutettu. Kaikki tasapaino-, leikkaus-, suunta- ja painopistelinjat löytyvät geometrisillä peruskuvioilla: ympyröillä, neliöillä ja suorilla viivoilla. |