|
Ideasta Internetiin WWW-sivuston suunnittelusta ja toteutuksesta. © Ulrika Juselius (1999) 2004. Katso tätä sivua ilman tyyliohjemuotoiluja, kun linkit tyyliohjetiedostoon ja selaimen tunnistukseen on piilotettu ja vain html-koodi ja paikalliset hienosäädöt ovat jäljellä. Vaihtoehtoisesti tyyliohjeet voi myös millä tahansa sivulla poistaa tilapäisesti käytöstä selaimen valikosta, esimerkiksi IE 8.0:lla Näytä > Tyyli > ei tyyliä. Näet selvästi mikä merkitys suunnittelulla, tyylimuotoiluilla ja typografialla - asettelulla ja fontin valinnalla - on sivun luettavuudelle, silmäiltävyydelle ja visuaalisuudelle.
Internetissä oli vuonna 2004 miljardeja osoitteita ja suunnitteilla tekniikka, joka mahdollistaa 340 miljardia miljardia miljardia miljardia erilaista osoitetta. Se merkitsi samalla sitä, että ennen pitkää jokaisella ihmisellä, asialla ja esineellä olisi myös omat sivunsa. WorldWideWebissä kerrotaan vuonna 2002 olleen yksittäisiä vapaasti indeksoitavia WWW-sivuja noin 2 miljardia, helmikuussa 2005 jo yli 11 miljardia, 11.6.2008 lähes 30 miljardia ja 25.7.2008 Google Search ilmoitti havainneensa triljoona yksittäistä URLia. Se on eurooppalaisittain biljoona, jossa on ykkönen ja 12 nollaa. Näiden lisäksi on vielä ns. Deep Web, joka sisältää WWW:n näkymättömän osan: hallitusten ja yritysten intranetit, rekisteröitymistä vaativat viranomaisten, sairaaloiden, oppilaitosten ja yksityiset tietokannat, linkittämättömät kohteet ja muut indeksoimattomat dokumentit. Internetin reittikartan visualisointi 15.1.2005. Wikimedia Commons. Creative Commons Attribution 2.5.
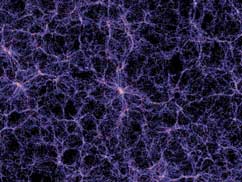
Galaksien jakautumisen simulaatio 2.6.2005. Wikimedia Commons. Millennium Simulation. GNU Free Documentation License.
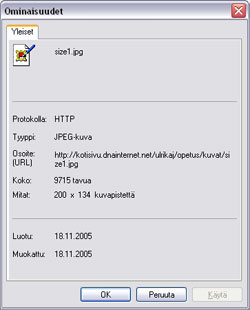
Siinä joukossa siis pitäisi yrittää erottua joukosta ja mieluummin edukseen. Mitä ja miksi? Riittävä syy sivuston tekemiseen ei kuitenkaan ole vielä se, että kaikki muutkin tekevät niin, tai standardiratkaisujen toistamiseen se, että näinhän verkossa tehdään. Tai on ehkä tehty joskus 10 vuotta sitten. Sivuston on oltava yksilöllinen kuin sormenjälki, sillä on oltava tarkoitus ja siinä on oltava asiaa. WWW-sivuston ulkoasun suunnittelu ja toteutus on monien eri elämänalueiden ja tieteenalojen kohtauspaikka. Siinä yhdistyvät graafinen suunnittelu, psykologia, filosofia, sosiologia, semantiikka, semiotiikka, lingvistiikka, journalismi, viestintä, kirjallisuus, kuvataiteet, kulttuurintutkimus ja juridiikka, tietotekniikka, mennyt ja tuleva, oma persoona ja elämänkokemus, jopa unet ja mytologia. Ulkoasun suunnittelu on tyypillisesti pitkä prosessi, jossa kaikki liittyy kaikkeen: värien, muotojen, liikkeen, suunnan, kontrastien jne. on minkä tahansa sivun missä tahansa kohdassa sovittava yhteen kaikkien vakioelementtien ja mahdollisten muiden kehyksien kanssa, oltava tunnistettavissa samaan kokonaisuuteen kuuluviksi ja tuettava sisältöä. WWW-sivusto ei ole lineaarinen sivu sivulta etenevä jatkumo, siinä ei ole kirjan tapaan ns. 'ensimmäisiä', 'viimeisiä' tai 'seuraavia' sivuja. Se on monikerroksinen interaktiivinen hyperteksti, joka edellyttää sivuilla vierailevien omaa oivallusta, jossa liikutaan sivulta toiselle itse kunkin itse valitsemassa järjestyksessä, ja jossa jokainen tekstisivu on samanarvoinen saman sivuston minkä tahansa muun tekstisivun kanssa. Ei ole olemassa mitään kiveen hakattuja ainoita mahdollisia valmiita malleja, joita tulisi orjallisesti noudattaa ja joiden mukaan toimien sivujen teon voisi 'suorittaa' muun ohessa ulkomuistista kuin laskun maksun. On vain joukko työvälineitä, joiden avulla kannattaa suunnistaa. Rajana on mielikuvitus, jolloin tekniset rajoitukset huomioon ottaen lähes mikä tahansa on mahdollista. Aluksi on määriteltävä sisältö ja kohderyhmä, päätettävä sivuston laajuus ja luonne, selvitettävä originaalien ja muun materiaalin tarve, saatavuus ja niiden tekijänoikeudet. Ulkoasun suunnittelu lähtee aina sisällöstä. Ei siis yritetä keksiä valmiille ulkoasulle sisältöä vaan suunnitella valmiille sisällölle ulkoasu. Kohderyhmä, tavoite, tarkoitus, käsikirjoitus, laajuus, luonne, navigointi, visiointi, kokonaisuus, käyttäjän näkökulma. Jokaisen sivuston tavoitteena on 'myydä' jotakin: ideoita, ajatuksia, tietoja, taitoja, tuotteita, palveluja. Mitä, missä, miten, milloin ja miksi? On päätettävä onko sivuston ensisijaisena tavoitteena tiedottaa, luetteloida, uutisoida, viihdyttää, myydä, mainostaa vai toimia itseilmaisun foorumina. Viime kädessä jokaisen sivuston tavoitteena on kuitenkin 'myydä' jotakin: ideoita, ajatuksia, tietoja, taitoja, tuotteita, palveluja. On ratkaistava miten usein päivitettävä sivustosta on tarkoitus tulla: kerran vuodessa vai kuukaudessa, reaaliaikaisesti vai ei koskaan. On kysyttävä mitä niin uutta, erilaista, ainutlaatuista, ajankohtaista, täydentävää tai mielenkiintoa herättävää ja ylläpitävää tulevalla sivustolla olisi tarjottavana, että se täyttäisi paikkansa World Wide Webissä. Mikä ja missä on kohderyhmä? Yrityksiä vai yksityishenkilöitä, asiantuntijoita vai amatöörejä? Mitkä ovat sen tarpeet ja miten tavoitamme sen? Mitä uutta ja ainutlaatuista sivuilla on tarjota? Mitkä ovat sen vahvuudet verrattuna muihin samankaltaisiin? On myös laadittava jonkinlainen jäsennelty käsikirjoitus sivujen sisällöstä vähintään omassa päässä, mutta sivuston laajuudesta riippuen myös paperilla. Tärkeätä on yrittää asettua käyttäjän asemaan, miten sivustoa tuntematon uusi käyttäjä löytää ne asiat, jotka ovat olleet tekijälle päivänselviä, mikä on sivuston tarkoitus, mikä on linkkien logiikka, missä ovat yhteystiedot ja mikä on olennaista. Sivuilla kävijöitä ei kuitenkaan missään nimessä saa aliarvioida, hiukan yli saa kyllä mennä. Kun sitten alkaa pohtia tälle sisällölle muotoa onkin aluksi hyvä vain kuulostella miltä tuntuu, mitä näkee intuitiivisesti ns. sielunsa silmin, mitä mielikuvia tulee mieleen, mitä ja ketä sivusto edustaa, millaiselle kohderyhmälle sen osoittaa ja miksi, ja mitä muuta sillä haluaa viestittää sisällön lisäksi. Ihan ensimmäiseksi ei lähdetä väreistä tai fonteista, ei ylipäätään mistään yksityiskohdista, vaan ensin on pyrittävä visioimaan jonkinlainen hahmo. Ensimmäiseksi kannattaa miettiä mitä ja millaista haluaa tehdä, eikä sitä mitä arvelee osaavansa tehdä. Jos tekee vain sitä mitä jo osaa, ei koskaan opi uutta. Luova prosessi Sivuston ulkoasun suunnittelu ja toteutus siis ei ole pelkkä sisällöstä irrallinen suoritus, ei valmiin mallin mukaisen standardin toistamista, 'oikeiden' nappien painamista ja ohjelman osaamista. Se on vasta työvälineen mekaanista hallintaa ja sellaisena päivänselvä lähtökohta. Sivuston suunnittelu ja toteutus on äärimmäisen intensiivinen, kokonaisvaltainen, moniulotteinen ja luova prosessi, joka tarvitsee myös itämisajan, intuitiivista, alitajuista tajunnanvirtaa ja abstraktia tausta-ajoa, josta vasta syntyy se visio joka on koko työn välttämätön kivijalka. Intuitio. Mutu. Mielikuvitus. Rohkeus. Leikki. Luovuus. Vapaa assosiointi. Mikään ei ole niin hyvä ja oikein, ettei sitä voisi tehdä toisin, ja jos sen kääntää ylösalaisin, sen saattaa saada oikein päin. Parhaat ideat syntyvätkin usein vasta sitten kun on jo päättänyt unohtaa koko jutun, ja näyttää siltä kuin ei tekisi yhtään mitään asian hyväksi, joskus jopa unista. Tupsahtamalla, ikään kuin vahingossa, jonkin muun sivuvaikutuksena. Luonnostaan. Jos jotakin ratkaisuaan ja suunnitelmaansa joutuu erityisen ankarasti pohtimaan, se on jo sen merkki, että nyt ollaan väärillä jäljillä. Jos pienikin tarkemmin tunnistamaton epäilys nakertaa takaraivossa, se on usein parempi unohtaa. Ennen pitkää se kuitenkin ilmestyy sieltä kypsyneenä ideana. Nukkuminen ja lojuminen ovatkin niitä parhaimpia luovuuden lähteitä, paras apuväline on silmä ja paras mitta silmämitta. Mitä ei kannata tehdä? Ei kannata plagioida kuin harjoitusmielessä omaan käyttöön. Niin ovat taiteilijatkin tehneet tekniikoita harjoitellakseen maailman sivu. Tunnistettavissa oleva plagiaatti kertoo kyllä teknisestä taitavuudesta, mutta ei omasta luovasta panoksesta, koska siitä puuttuu tekijän oma historia, näkemisen tapa ja ajatuksenkulku. Ei siis kannata yrittää yli sieltä missä aita on matalin - siellä on ruuhkaa ja jää jalkoihin. Valmiit julkaisujärjestelmät - shabloonat, eli Suomen kielen perussanakirjan mukaan "orjallisesti noudatetut mallit" - taas ovat kovin steriilejä ja kaavamaisia ja niiden tilankäyttö on rajallinen. Niitä on tehty liukuhihnalla erilaisilla väreillä ja asetteluilla pelkkinä onttoina kuorina ilman tietoa sisällöstä kuin varastovalikoimaa mappikansioita. Niitä on jo verkko täynnä, ne ovat helposti tunnistettavissa eikä niistä silloin kannata ottaa oppia. Jokaisella on kuitenkin oma tyyli, jota kannattaa seurata ja luottaa omaan arvostelukykyynsä. Uusilla ja erilaisilla tyylisuuntauksilla ja menettelytavoilla on kaikilla elämän alueilla aina aluksi ollut taipumus saada osakseen vain jyrkkää torjuntaa ja ne on nähty vain osaamattomuuden merkkinä, kunnes ne ovat vähitellen päässet pannasta ja siirtyneet lopulta jopa suunnannnäyttäjiksi. Ei Vincent van Goghkaan myynyt eläessään kuin yhden taulun ja senkin veljelleen, mutta nyt hänen töistään maksetaan kymmeniä miljoonia. Ei yli sieltä missä aita on matalin - siellä on ruuhkaa ja jää jalkoihin. Ei kannata myöskään kehitellä niin mutkikkaita viritelmiä, että niissä oikein toden teolla paistaa läpi olan takaa vääntämisen tuntu. Juttu on hyvä silloin, kun se näyttää siltä, kuin olisi syntynyt puolessa tunnissa, vaikka sitä olisi viilattu ja höylätty kuinka kauan ja hartaasti tahansa. Eikä myöskään kannata tehdä niin ahdasta taittoa, että se näyttää siltä kuin olisi survottu aloilleen kenkälusikalla. Tilaahan kuitenkin on. Eikä mitään erityisen amatöörimäisiä "klikkaa tästä, sen-ja-sen löydät tästä" tai "tulosta tästä" -urahduksia linkkeihin. Yksi ärsyttävimpiä 'tietoja', joita tiedottamiseen tarkoitetuilta sivuilta saattaa löytyä, on "Lisätietoja numerosta se-ja-se". Kuin tyyliin "Hei, me ollaan olemassa! Soitellaan!" Siihen tarkoitukseen on keksitty puhelinluettelo. Yhteystiedot ovat toki myös välttämättömät, mutta eivät pelkästään lisätietojen nimissä eivätkä sivuston ainoana sisältönä. Sisältö määrää muodon. Jokaisella elementillä on oltava funktio. Ei koristelua koristelun vuoksi, ei efektiä efektin vuoksi, ei muotoa muodon vuoksi, ei koodia koodin vuoksi. Ikuisesti liikkuvat animaatiot tai vilkkuvat tekstit - esimerkiksi animoitu kursori koko Ei myöskään kannata koota kaikkia taitamiaan temppuja samalle sivulle. Näytöltä on tutkitusti vaikeampi lukea kuin paperilta, joten liian monet huomionherättäjät haittaavat silmäiltävyyttä, luettavuutta ja havaintokykyä. Ohjenuorana voisi pitää ohjelmoinnista tuttua KISS-metodia: "Keep It Simple, Stupid". Sivuston toteutuksesta World Wide Web on ensisijaisesti visuaalinen väline, minkä vuoksi sivuston suunnittelun lähtökohtakin on sen visuaalisessa materiaalissa eli kuvissa. Sivuston ulkoasu on itse asiassa sivuston tärkein seikka, koska se luo ensivaikutelman, joka ei myöhemmin juuri muutu, vaikka siihen ei olisi aihettakaan. Se joko houkuttelee tai työntää pois. Jos se on sekava tai huolimaton, herää helposti epäilys siitä, että sisältökin on yhtä sekava tai huolimaton, koska ulkoasun odotetaan tukevan sisältöä. Ensivaikutelma on salamannopea, tunneperäinen mielikuva, joka sivustosta syntyy ensimmäiseksi alitajuisten assosiaatioiden tuloksena. Vasta myöhemmin, mikäli mahdollista, voi syntyä analyyttisempää pohdintaa. Ensivaikutelma saattaa kuitenkin olla niin vahva, että toista kertaa ei enää tule. Siksi siihen on kiinnitettävä aivan erityistä huomiota. Käyttöliittymä Heti sivuille mentäessä on olennaisten asioiden erotuttava selkeästi eli sivujen on oltava helposti silmäiltävissä. Monet satunnaiset kulkijat liikkuvat sivuilla vain pikaisesti vilkaisten, ja jos mikään ei siinä samassa herätä mielenkiintoa tai se on tyrmäävän sekava ja jäsentymätön, sieltä mennään pois, eikä palata takaisin. Näin sivuston maine kiirii kaverilta kaverille: hyvät puolet kerrotaan yleensä kolmelle, mutta huonot yhdelletoista. Kehykset ovat käyttöliittymä, kuin ohjauspaneeli, jonka tarkoituksena on ensisijaisesti vaivaton liikkuminen sivulta toiselle, mutta myös toimiminen niitä yhdistävänä taustana, niin että niiden värit ja muodot eivät riitele sivujen sisältöjen kanssa. Jokainen sivuston sivu vastaa yhtä kehystä, ja päinvastoin, mutta kehys ei ole sama kuin sivu, vaan sivun paikka. Niitä voi sijoittaa tarpeen mukaan useampiakin näkymään samanaikaisesti, varsinaisen tekstisivun lisäksi sen ylä- ja alapuolelle, oikealle ja vasemmalle tai sivun sisään. Niihin sijoitetaan tavallisimmin navigointinappeja ja muita linkkejä, mainoksia, logoja tms. joiden on tarpeellista olla näkyvissä koko ajan. Jos kehyksiä on useampia tapahtuu niiden määritys, sijoitus ja nimeäminen index-tiedostossa, johon ei sijoiteta muita tekstejä ja/tai kuvia. Yksi vai monta? Nykyisin monikehyksistä vaihtoehtoa on alettu pitää 'epätrendikkäänä', vaikka sen toimivuudelle ei ole mitään esteitä, jos sivusto on pieni ja pakotettu koodilla pysymään kokonaisena. Vasta suuremmilla sivustoilla saattaa syntyä pulmia, kun kymmenien sivujen joukosta ei ehkä enää löydäkään hakutulosta. Hakukoneet hakevat nimenomaan yksittäisiä sivuja, mikä saattaa tuottaa ikäviä yllätyksiä, jos sivulta ei pääse minnekään eikä se kerro mihin se kuuluu. Siksi jokaiselle kehyksiinkin tehdylle sivulle ja erityisesti pop-up -ikkunoihin olisi pyrittävä liittämään linkki myös sivuston alkusivulle, vaikka sitä ei kehysten sisällä tarvittaisikaan. Kaikki eivät ehkä kuitenkaan huomaa, että osoiteriviä lyhentämällä voi päätyä sivuston alkusivulle. Jos haluaa estää monikehyksisen sivuston pilkkoontumisen, voi jokaisen sivun alkuun head-osaan lisätä pienen JavaScript-koodin pätkän, joka kertoo mihin kokonaisuuteen kukin sivu kuuluu. Tällöin sivusto avautuu väkisinkin kokonaan, eikä vain hakutuloksen ilmoittama yksittäinen sivu. Koodi ei ole enää käytössä tällä sivustolla, mutta se löytyy piilotettuna tämän sivun koodin alusta. Monikehyksisen sivuston sivut on tarkoitettu toimimaan nimenomaan oman kokonaisuutensa osana eikä irrallaan siitä. Kannattaa siis ottaa sivuston laajuus huomioon kehysten määrästä päätettäessä: jos kaikki sivut mahtuvat yksiselitteisesti navigointiin, monikehyksinen frameset on toimiva ja käyttäjäystävällinen ratkaisu. Jos taas sivusto on laaja ja navigointia ja alavalikoita on paljon, kannattaa harkita yhdessä kehyksessä toimivaa sivustoa. Tällöin kaikki navigointi on kuitenkin liitettävä jokaiselle sivulle, jolloin sivut ikään kuin simuloivat framesettiä. Alkusivu ( t ) Sivuston alkusivuja voi verrata kirjan kansiin, joiden on tarkoitus kertoa kaikki olennainen sisällön ominaislaadusta ja houkutella pitemmälle. Lyhyesti, ytimekkäästi, symbolisesti. Alkusivu tai alkusivut ovat koko työn visuaalisen ilmeen ja värimaailman lähtökohta, johon kaikki myöhemmät ratkaisut nojaavat. Alkusivu(je)n on mahduttava kerralla näyttöön, eikä sinne silloin sovi sijoittaa pitkiä tekstejä ja linkkilistoja. Kirjankaan sisällysluettelo ei ole kannessa. Sellainen alku on sekava ja läkähdyttävä ja suorastaan paiskautuu silmille, eikä sieltä enää löydä mitään. Jos kaikki on esillä ei oikein mikään ole esillä. Kuitenkin esimerkiksi sanomalehtien verkkoversiot, TV-kanavien sivut, keskustelufoorumit tai muut reaaliaikaisesti päivitettävät sivustot muodostavat perustellun poikkeuksen. Sivuston on sovelluttava vähintään kahdelle eri resoluutiolle ja toteuttava visuaalisen välineen ja interaktiivisen hypermedian ominaislaatua, ulkoasun on oltava mielellään pitkäikäinen ja vuodenajoista riippumaton, kaikkien yksityiskohtien tulee palvella kokonaisuutta kokonaisuuden ehdoilla, jokaisen valinnan tulee olla loogisesti perusteltavissa. Alkusivuksi ei myöskään kannata tehdä ns. sisäänheittosivua, joka ei kerro sivustosta muuta kuin linkin varsinaiselle alkusivulle. Siitä tulisi vain yksi ylimääräinen turha mutka ennen varsinaista alkua, ellei se sisällä samalla mitään olennaista informaatiota, esimerkiksi kielivalintoja tai rekisteröitymistä ja kirjautumista. Jokin kuvankäsittelyohjelmassa suorastaan upealta vaikuttava ratkaisu saattaa tuottaa pettymyksen, kun se selainikkunassa syöksyykin silmille kuin ohjus, ja lopputulos on näytöllä pelkkä idean likiarvo. Siksi onkin hyvä kokeilla useampia vaihtoehtoja, eikä noudattaa jähmeästi alkuperäistä ideaansa, jos se alkaa ikään kuin itsekseen muuttua. Piirretty luonnos on aina erilainen kuin mielikuva siitä ja toteutettu lopputulos voi olla hyvinkin erilainen kuin piirretty luonnos. Koolla ei ole enää niin suurta merkitystä, koska uusimmilla selainversioilla sivuja voi zoomata selaimen omilla valinnoilla. Teksti suurenee tai pienenee selkolukuisena, mutta kuvien laatua se heikentää jonkin verran. Kun sivustoa tehdään pitkään, viikkoja tai jopa kuukausia, sille saattaa tulla sokeaksi, eikä näe sitä enää sivuille ensi kertaa tulijan silmin. Niinpä sitä onkin hyvä testauttaa välillä vaikka jollakin tuttavalla, joka helpommin havaitsisi mahdolliset ongelmakohdat. Ilman editoria voisi kuvitella aloittavansa vaikkapa tekstinkäsittelyohjelmalla, tallentaa sen html-muotoon, avata selaimessa, raivata turhat koodit pois tieltä ja jatkaa sivun yksityiskohtaisemmalla muokkauksella. Hienosäätöä kannattaa jatkaa kaikkien tarvittavien tyylien kartoituksella: ekakappale, sisennykset, otsikot, fontit, kuvatekstit, jne. ottaen samalla huomioon sen, miten tyylit suhtautuvat toisiinsa. Yksi yksittäinen sivu voi olla iso tai se voi olla hyvinkin pieni, vaikka vain pari riviä sisältävä pop-up -ikkuna. Sivulla on teoriassa kärjistäen kilometri tilaa, mutta käytännössä se ei saisi painaa yli 50 kt, tai se latautuu heikommilla yhteyksillä hitaasti. Jo muutamassa sekunnissa pitäisi alkaa näkyä jotakin. Jos sivu uhkaa kasvaa, kannattaa pohtia sen jäsentämistä uudelleen ja jakamista useammaksi sivuksi. Tämä sivu painaa jo yli 70 kt, eli on jo sietokyvyn äärirajoilla ja vaatisi jakamista kahdeksi sivuksi. Taulukkotaitto On editoria tai ei, niin kaikki sivut asemoidaan taulukkotaittona ja taulukon leveys määritellään mieluummin prosentteina näytön leveydestä kuin pikseleinä. Taulukon korkeutta ei tarvitse merkitä - se määräytyy automaattisesti taulukon sisällön mukaan. Resoluutiolla 800 x 600 sivun elementtien maksimileveys pikseleinä voi olla yhteensä korkeintaan 750 pikseliä. Prosenttimitat sopeutuvat resoluution muutoksiin. Jos työ ei ole taulukossa, eikä edes divissä, se leviää koko sivun levyiseksi laidasta laitaan, tai jos taulukolle on annettu korkealle resoluutiolle sopiva suuri pikselimitta, sitä joutuu pienemmillä resoluutioilla vierittämään myös vaakasuuntaan. Silloin asettelu ei säily erilaisilla näytöillä tavoitellun kaltaisena, ja näytön levyistä tekstiriviä on myös työläs lukea ja seurata rivien vaihtumista, yli 17" näytöillä oikeastaan mahdotonta. Ensin siis talopaketti, seinät ja katto eli HTML, sitten vasta sisustus, maalit ja kalusteet eli CSS. Pop-up -ikkunoiden taulukoiden koot kannattaa kuitenkin määritellä pikseleinä. Jos ikkunan voi suurentaa koko näytön kokoiseksi, venyy myös 100 % taulukko näytön levyiseksi, mikä vaikeuttaa lukemista. On myös muistettava, että vierityspalkki vie tilaa 15 pikseliä eli on varottava sen ilmestymistä myös vaakasuuntaan, jolloin on pienennettävä taulukkoa tai suurennettava ikkunaa. Kaikki käsityötä Työn konkreettinen tekeminen on kaikki käsityötä: jokaisella elementillä - kuvalla, tekstillä, fontilla, värillä, valolla, varjolla jne. - on merkitys ja tarkoitus sekä yksinään että suhteessa toisiinsa ja sivuston sisältöön. Jokainen niistä on erikseen mietittävä, tehtävä ja aseteltava käsin juuri sille ainoalle oikealle paikalle, jonka näyttää se ns. 'silmä' eivätkä ohjelman oletusarvot. Joskus vain yhdenkin pikselin muutos saattaa saada ihmeitä aikaan. Lopputuloksenhan on kuitenkin oltava johdonmukainen ja tasapainoinen, silmäiltävissä oleva kokonaisuus, eikä vain joukko yksittäisiä, tunnistettavissa olevia ohjelman ominaisuuksia. Koska samat elementit sijoitetaan joka sivulla aina samaan kohtaan, kannattaa kaikkien erilaisten vakiosivujen, kuten tekstisivujen ja pop-up -ikkunoiden, asettelu suunnitella huolella yksityiskohtia myöten, että niitä voi käyttää apuna muiden samanlaisten sivujen tekemiseen. Silloin ei myöhemmin tarvitse kahlata niitä läpi moneen kertaan tehdäkseen samoja muutoksia kaikkiin aina uudestaan. Paikallisia hienosäätöjä tosin voi ja joskus täytyykin tehdä aina tilanteen mukaan, mutta on myös tarkistettava miten ne käyttäytyvät eri selaimilla. Pikseli sinne, toinen tänne ei ehkä näy jos se on, mutta se saattaa näkyä jos se puuttuu. Eri työvaiheissa kannattaa myös tulostaa sivuja oikolukua ja -katselua varten. Tulosteesta näkee lyöntivirheet, asettelun ja tekstikappaleiden järjestyksen helpommin kuin näytöltä. Tekstilajista Vaikka ulkoasu onkin WWW-sivujen omin elementti, niin teksti eli sisältö on kuitenkin viime kädessä se, jonka takia sivut tehdään ja jota tukemaan ulkoasukin syntyy. Teksti on ikään kuin saalis ja ulkoasu on syötti ja koukku. Niin kuin kaikki muukin julkaiseminen, on WWW-sivustokin journalismia, jossa on noudatettava maan lakia ja yleisesti hyväksyttyjä hyviä tapoja. Jokainen teksti on subjektiivinen valinta ja jokainen on itse vastuussa sivujensa sisällöstä. Perustuslaki takaa jokaiselle oikeuden "ilmaista, julkistaa ja vastaanottaa tietoja, mielipiteitä ja muita viestejä kenenkään ennakolta estämättä" (perustuslaki Sanojen merkityksistä Koska lukijoina on hyvin erilaisia ihmisiä, on suosituksena yleensä - kohderyhmästä riippuen - yksinkertainen teksti, jonka voi olettaa olevan kaikille tuttua. Sanat kattavat kaikesta viestinnästä vain noin 10 %, samat sanat myös merkitsevät eri ihmisille eri asioita, ja matka lähettäjän ajatuksesta vastaanottajan tulkintaan on pitkä ja häiriöaltis. Viesti saattaa muuttua jo ennen kuin se on lähtenyt liikkeelle tai siitä tulee niin kiemurainen, että on tulkittavissa ns. 'oikein' vain yhdellä ainoalla tavalla. Se saattaa myös jäädä puolitiehen, koska on lähettäjälleen niin päivänselvä, jolloin vastaanottaja täyttää puuttuvat lauseet tutuilla elementeillä ja lopullinen kuvio onkin ihan jotakin muuta. Jäykät oletukset haittaavat havaintokykyä poikkeuksellisissa asiayhteyksissä. Mitä merkitsevät eri ihmisille esimerkiksi sanat kasari, allakka, verkostomalli, laatuaika tai brändi? Entä tuleeko jokaiselle kissa-sanan kuultuaan mieleen tasan sama 7-kiloinen harmaa punkero? Entä mitä esimerkiksi käsitteistä yhteiskunta, intellektuaalinen pääoma, tapahtumahorisontti, asiakirjastandardi tai myyttinen hahmo? Merkityksillä on merkitystä. Itse kunkin äidinkielenään puhuman kielen sanavaraston laajuus ja kieliopillinen rakenne vaikuttavat tapaan toimia ja hahmottaa maailmaa. On helpompi havaita asioita, joille on olemassa sana tai ymmärtää sana, jota on edeltänyt havainto. Myös eri kielillä samat abstraktit käsitteet hahmotetaan eri tavalla. Hyvä esimerkki on sana itsetunto, joka suomen kielellä viittaa aistimiseen, ruotsiksi tunteeseen (självkänsla), englanniksi arviointiin (self-esteem), saksaksi tiedostamiseen (Selbstbewußtsein), ranskaksi tajuamiseen (connaissance de soi même), viroksi arvostukseen (eneseväärikus) ja venäjäksi tietämiseen (самосознание). Kirjoitettu vs. puhuttu kieli Kirjoitettu kieli on erilaista kuin puhekieli. Siinä eivät näy ja kuulu äänensävy ja voimakkuus, piilevät viittaukset, tahattomat paljastukset, peitelty epäröinti tai keinotekoinen varmuus niin kuin puhutussa kielessä, kun sitä täydentämässä ei ole ruumiin kieltä. Kirjoitettua kieltä pidetään myös todistusvoimaisempana kuin puhuttua kieltä, siihen voi jälkeen päin palata takaisin, siihen voi vedota ja se on harkitumpaa ja täsmällisempää. Kieli ei ole annettu standardi, vaan tilanne- ja kulttuurisidonnainen, sopimuksenvarainen symbolijärjestelmä. Tuttuahan on, miten esimerkiksi virastojen virkakieleen on lakiteksti vaikuttanut niin paljon, että siitä on kehittynyt kyseenalaistamaton itsetarkoitus, jonka subjektit ovat passiivisia abstraktioita, osastoja, virastoja, organisaatioita, yhdenmukaisia käytänteitä, tulosyksiköitä tai instituutioita, mutta eivät henkilöitä. Itse asiassa kieli on kuvienkin takana ja kaiken lähtökohta. Ensimmäisiä merkkejä puhekielen synnystä on havaittu jo noin 50 000 vuoden takaa ajalta ennen kuvia ja kirjoitusta, ja kehittynyt kymmenien tuhansien vuosien mittaan yksiselitteisistä varoitushuudoista monikerroksiseksi loogiseksi päättelyksi. Semiotiikassa kaikkia erilaisia kielenkäyttötilanteita kutsutaan tekstiksi ja kielenkäyttötapoja diskurssiksi, mikä ei tarkoita pelkästään ns. luonnollista kieltä. Myös eleet, tavat ja kuvat ovat tilanne- ja kulttuurisidonnaista semioottista merkkikieltä, tekstiä ja diskurssia, jota pitää osata tulkita ja lukea. Sisällön ja ulkoasun näköistä Itse kunkin henkilökohtaisten sivujen tulisi kuitenkin kaikilta osiltaan heijastaa tekijänsä persoonaa. Tekstilajikin voi silloin olla mitä tahansa tekijälle tyypillistä ja asiasisältöön sopivaa asiatekstin ja ammatti- tai harrastusslangin väliltä, kunhan se on kauttaaltaan yhtenäistä. Jos kohderyhmä on huolella harkittu ja rajattu vaikkapa kissafaneihin, hiphoppareihin tai syvänmerensukeltajiin on sivujen aihepiirikin helpompi jäsennellä ja säilyttää sivut mielenkiintoisina vierailijoilleen. Kielen on oltava myös huoliteltua, kieliopillisesti oikein ja sisältönsä ja ulkoasun näköistä. Steriili teksti vaatii steriilin ympäristön, lennokkaampi ympäristö väljempää. Muuten korrektin kielen keskellä jokin yksittäinen arkikielinen, toisen tekstilajin tai murreilmaisu, kieliopillinen kömmähdys tai lyöntivirhe vie uskottavuutta. Se on kuin kärpäsen jälki ikkunassa ja saattaa helposti pilata hyvän kokonaisuuden, kun ei synnykään enää kontrastia vaan ristiriita. Myös tekstin sidoksisuus on tärkeätä, että se ei alkaisi muistuttaa hätäpäissään kyhättyä luetteloa. Jos tarkoituksena on käyttää samoja tekstejä muissakin julkaisuissa, kuten kopioitavissa tiedotteissa tai painotuotteissa, kannattaa tehdä sivuston teksti ensin ja referoida siitä paperiversioihin. WWW-sivuilla tilan käytössä on kuitenkin aina enemmän jouston varaa kuin paperitöissä ja tekstit pysyvät yhtenäisinä. Lyhenteiden käyttö WWW-sivuilla, niin kuin ei tekstinkäsittelyssäkään, kannata käyttää runsaasti lyhenteitä, ettei teksti alkaisi muistuttaa sanomalehden henk.koht.-palstaa. Tavallisimmat kaikkien tuntemat lyhenteet, kuten mm., em., ns., jne., ks., vrt., yms. ja tms. vielä sopivat, mutta esim. alkaa jo näyttää laiskuudelta. Jos näyttää siltä, että jokin sana vaatii lyhentämistä vain tilanpuutteen takia, niin silloin on mieluummin mietittävä toista sanavalintaa. Esimerkiksi op.yhd., om, ehd. tai kaup. eli opettajayhdistys, oppimateriaali, ehdotus/ehdotettu ja kaupunki saattavat jo tuottaa lukijalle päänvaivaa. Yhdistyksistäkään ei kannata puhua pelkkänä ry:nä pisteellä tai ilman, koska ilman pistettä se tarkoittaa myös raittiusyhdistystä ja rehuyksikköä. Yleensä sanaa ei suositella lyhennettäväksi, ellei siitä saada vähintään puolet pois. Joskus on näkynyt esimerkiksi ylioppilas-sanaa lyhennettävän muotoon yliopp. tai katso-sanaa muotoon kts tai ktso, jolloin se näyttää jo pelkältä lyöntivirheeltä. Oikeat muodot ovat yo. ja ks., molemmat pisteellä tai ilman. Myös yliopp. on oikeaoppisesti lyhennetty, mutta liian pitkä lyhenteeksi. Linkeistä Linkit ovat WWW-sivuston olennaisia perusrakenteita, joita ilman ei yhtään sivustoa voi kuvitella olevan edes olemassa. Linkit ovat itse asiassa koko WWW-esitystavan eli hypermedian olemassaolon tarkoitus. Sivusto, josta ei pääse minnekään on yksinkertaisesti tylsä ja aiheuttaa ahtaanpaikankammoa. Ei kannata esimerkiksi esitellä linkkejä pelkkinä protokollaosoitteina, vaan niillä on myös päästävä jonnekin. Linkit syntyvät assosioiden. Kirjametaforalla niitä voisi verrata alaviitteisiin ja kirjallisuusluetteloon. Tavoitteena on käyttäjäystävällisyys, eräänlainen päivänselvyys, selkeys ja loogisuus. Mitä teksti tuo mieleen? Mihin toiseen saman sivuston kohtaan voisi tai pitää viitata? Mitä lisätietoa kuhunkin kohtaan kaivattaisi? Mihin ulkoiseen sivustoon olisi mahdollista viitata? Mistä löytyisi asiaan etäisemminkin liittyvää aineistoa? Millaisiin kysymyksiin itse ventovieraana haluaisi sivuilta vastauksia? Tässä kohdassa voisi olla kriittisesti käyttöä sanonnoille "mitä päähän pälkähtää" ja "mitä sylki suuhun tuo". Sivuille voi linkittää myös ääntä, videoita ja animaatioita ja muiden ohjelmien tiedostoja, kuten esimerkiksi Wordin, PowerPointin, Excelin tai Adobe Readerin. Sijoitus ja selite Linkit kannattaa upottaa tyylikkäästi ja loogisesti tekstiin ja sivukohtaisiin navigointipalkkeihin, Ei myöskään kannata selvittää sähköpostiosoitteiden yhteydessä, että "korvaa (at)-osa osoitteessa @-merkillä". Sähköpostia käyttävät tietävät sen muutenkin, kokevat sen kuin heille väännettäisi ratakiskosta uutisena, että vesi on märkää ja voi olla että postia ei tule. Se, että linkkien avaamisesta puhutaan menemisenä jonnekin tai käymisenä jossakin, saa sen kuulostamaan siltä kuin täytyisi pukeutua tukevasti, lähteä ovesta ulos ja nuokkua 500 km bussin takapenkillä epämukavassa asennossa. Tai kuin joutuisi reaalimaailman häivyttävät 3D-lasit päässä uppoutumaan johonkin arvaamattomaan science fictioniin. Jos siis linkkiteksti ei yksiselitteisesti kerro, minne linkki johtaa, kannattaa linkin title-tekstiin kirjoittaa muutamalla sanalla lyhyt selvitys linkin sisällöstä, korkeintaan 50 merkkiä, että sen ehtii hahmottaa yhdellä silmäyksellä, ja jos linkissä on esimerkiksi kuvagalleria, kannattaa kertoa kuvien määrä ja koko. Title- ja alt-tekstit säilyvät kerrallaan näkyvissä vain noin 5 sekunnin ajan, mutta kun hiiren kursori on linkin päällä, näkyy näytön tilarivillä sen osoite, josta käyttäjän on helppo tarkistaa onko kysymyksessä sisäinen vai ulkoinen linkki ja linkin tiedostomuoto. Jotkut selaimet näyttävät osoitteen myös title- ja alt-tekstinä. Toisen tekemää sivua ei kuitenkaan saa linkittää itse tekemänsä sivuston sisään, vaan erilliseen ikkunaan edellisen päällä. Muuten se olisi tekijänoikeusrikkomus. Sisältö ja toiminta Navigointi ja menu Jos sivusto on niin laaja, että se tarvitsee sisällysluettelon eli sivuston jokaisen sivun sisältävän sivukartan, valitaan navigointiin vain ne kaikkein olennaisimmat ylimmän tason otsikot. Alavalikoita sisältävän menunkin tekstien on oltava selkeitä, lyhyitä ja yksiselitteisiä, koska menu on kapea, mutta niiden on samalla myös selvästi annettava ymmärtää mitä niiden alavalikoihin sisältyy, eikä käyttää tulkinnanvaraisia ilmaisuja, jotka voisivat tarkoittaa mitä tahansa. Niiden alt- tai title-teksteihin - mikäli menun koodissa on siihen mahdollisuus - kannattaakin kirjoittaa hiukan pitempi selvitys linkin sisällöstä, esimerkiksi sivun otsikko. Jos menun päällimmäisen linkin tekstinä olisi vaikka Tuotteet se voisi viitata mihin tahansa talikoista hammasrautoihin tai opetuspaketteihin, eikä muutenkaan vaikuta mitenkään innostavan kekseliäältä, ellei kyseessä ole verkkokauppa. 'Tuote' edustaa taustatyötä, mutta sen nimi tuotekehittelyn lopputulosta. Esimerkiksi yritysten WWW-sivut eivät ole sisäpiirin kirjanpitoa tai tuotteistuksen dokumentaatiota, vaan julkista mainontaa ja markkinointia, jossa toimitaan mielikuvilla ja käytetään toisenlaista kieltä. Sivustoahan ei kuitenkaan tehdä ensisijaisesti sen teettäjän tai tekijän käyttöön, vaan sivuilla vierailevien käyttäjien käyttöön. Toiminta Linkkien toiminta kannattaa tarkistaa heti kun ne on tehty ja ulkoiset linkit myös aika ajoin myöhemminkin. Mikä tahansa ulkoinen linkki saattaa lakata olemasta vaikka kahden tunnin kuluttua, tai sen osoite saattaa muuttua. Kuvista ja teksteistä Clipart, kuvapankit, netiketti Verkossa on imuroitavissa ja grafiikkaohjelmien valikoimiin kuuluu lukuisa joukko monenlaista vapaasti käytettävissä olevaa standardikalustoa, kuten viivoja, navigointinappeja, taustoja, animaatioita ja piirrettyjä clipart-kuvia. Mutta jos haluaa saada sivuille todella yksilöllisen ilmeen, kannattaa pyrkiä tekemään mahdollisimman paljon itse. Clipart-kuvat sopivat mainiosti pienilevikkisiin tiedotteen kaltaisiin tulosteisiin. Kenen tahansa WWW-sivut ovat kuitenkin periaatteessa katsottavissa ympäri maailman Etelämantereen Vostok-asemalta aina Jäämeren kalastusaluksiin. Tällöin kannattaa itsenäisellä ideoinnillaan pyrkiä takaamaan se, että samat navigointinapit tai taustat eivät varmasti tule missään muualla toista kertaa vastaan. WWW-sivuilla clipart-valokuvien osista voi kuitenkin olla hyötyä, niitä voi myös muunnella erilaisilla efekteillä tunnistamattomaan muotoon tarkoituksen mukaan rajattuina ja sijoitettuina. Sellaisina niitä on myös vaikeampi tunnistaa kuvagallerioista ja ne ainakin näyttävät yksilöllisemmiltä. Jos kuvan avaa Notepadiin, saattaa siansaksalta näyttävä koodin joukosta löytää tietoja sen alkuperästä: kameran, skannerin, kuvankäsittelyohjelman, päivämäärän, tekijän ja oikeudenomistajan. Osa tiedoista riippuu siitä, onko ne merkitty kuvan tietoihin kuvankäsittelyohjelmassa, osa on automaattista. Kuvapankit Joillakin kuvasivuilla on kuitenkin sopimusteksti käyttöoikeuksista, missä kielletään kuvien muuntelu ja niiden käyttö kaupalliseen tarkoitukseen tai eettisesti arveluttavissa yhteyksissä. Monien gallerioiden kuvien yhteyteen on myös merkittävä lähde ja linkki käyttöoikeussopimukseen, mikä selvästi kerrotaan kopioitavien kuvien yhteydessä. Kuvapankkeja on sekä maksullisia että maksuttomia eli royalty free. Netiketti Omia sivustoja lukuun ottamatta kaikki verkossa kuuluu aina jollekin toiselle. Kuvia ja tekstejä siis ei IETF:n laatiman netiketin eli hyvän tavan mukaisen verkkokäyttäytymisen eettisten ohjeiden mukaan saa kopioida toisten tekemiltä sivustoilta, ellei siihen ole lupaa. Säännöstön mukaan on syytä aina tehdä selväksi, onko kopiointi sallittua vai ei ja että sivuja koskevat säännöt ovat sivujen käyttäjien tiedossa. Net Étiquette - hyvät tavat - siis tavallaan ajaa tekijänoikeuslain ohi, vaikka sillä ei olekaan juridista pitävyyttä. Kuvaoriginaalit, skannaus, työtiedosto Työn onnistumisen ehdoton edellytys on se, että originaalit ovat hyvälaatuisia ja kaikki materiaali koossa ennen työn aloittamista sivuston rakenteen ja sen painopisteen määrittämiseksi ja yhtenäisyyden takaamiseksi. Kuvaoriginaaliksi sopii piirros, dia, digi- tai paperivalokuva tai negatiivi. Skannata voi myös esimerkiksi kangasta, tarroja ja litteitä, pehmeitä esineitä. Logo-originaalien ja piirrosten tulee olla mieluimmin alun perin originaaliksi tehtyjä, hyvälle valkoiselle paperille piirrettyjä ja tarkkoja. Vanhoista, jo kerran rasteroiduista lehtileikkeistä, fakseista tai tekstitiedostoista leikepöydän kautta siirretyistä kuvista on työlästä ja aikaa vievää saada aikaan hyvää jälkeä, eikä tulos ehkä sittenkään ole vaivan arvoinen. Leikepöydän kautta kopioidut kuvat ja logot menettävät tarkkuuttaan ja sävyjään kopioitaessa. Kuvaoriginaalissa ei saa olla niittejä, nitomisen jälkiä, kynällä tehtyjä merkintöjä, rei'ityksiä, teippejä, tahroja tai taitoksia - niiden puhdistamiseen kuluisi ikuisuus. Harjoitusmielessä voi toki skannailla huonompiakin originaaleja, ja joidenkin efektien kanssa johonkin tarkoitukseen niilläkin voi päätyä ihan taiteelliseen tulokseen. Postikortit tai muut jo kertaalleen rasteroidut hyvälaatuiset painotuotteet kyllä sopivat WWW-sivujen originaaleiksi, mutta niitä ei saa muokata oman työnsä osaksi, vaan säilyttää sellaisenaan lähde mainiten. Voi esimerkiksi skannata vaikkapa kirjojen kansia, jos haluaa esitellä tai referoida niitä, mutta niiden muokkaaminen ikään kuin omana työnään, asiayhteydestään irrotettuna ja käyttäminen laajalevikkiseen verkkojulkaisuun on tekijänoikeuslain vastaista. Varminta siis on käyttää vain itse tuottamaansa materiaalia. Yksikään kuva ei ole valmis vain skannattuna tai suoraan kamerasta. Kuvien on käytännöllisempää olla skannattuna miljoonilla väreillä (skannausohjelman valinta) riippumatta siitä, tuleeko kuvasta lopulta mustavalkoinen vai värillinen: värillinen kuva on tarvittaessa helppo muuttaa mustavalkoiseksi, mutta mustavalkoisesta ei saa täsmälleen alkuperäisen näköistä värillistä. Kuvankäsittelyohjelmalla voi sävykuvasta tehdä 1- tai 2-värisen, 4-värikuvien sävyjä, terävyyttä ja kontrastia voi ja usein myös tarvitsee korjata, kuvista voi poistaa mahdollisia roskia tai tarpeettomia elementtejä, kuvan osia voi pienentää tai suurentaa, niitä voi rajata ja niihin voi liittää erilaisia efektejä jne. Näytön resoluutio tarkoittaa näytön pikseli- eli kuvapistetiheyttä eli näytön erottelukykyä. Parhaiten sitä voi verrata lehtikuvien rasteripisteisiin. Esimerkiksi resoluutiolla Kuvan resoluutio kertoo kuvan pikselimäärän lineaarisella tuumalla, eli esimerkiksi 150 dpi. Lopullisen verkkokelpoisen kuvan resoluution on oltava 72 dpi, eikä sen koko saisi ylittää 65 kt. Pääasiassa kuvat ovat ehkä noin 10 - 30 kt kokoisia tai sitäkin pienempiä. Työtiedosto Työtiedostoksi soveltuvien skannattujen tai digikameralla kuvattujen sävykuvien resoluution tulee olla vähintään 150 dpi - skannereiden oletusarvona on 200 dpi - ja kuvan koko keskimäärin normaali kymppikuva 10 x 15 cm, mutta kuitenkin vähintään lopullisen kuvan kokoinen, ja viivakuvien resoluutio voi olla jopa Kuvista tulee laadukkaampia ja niitä on helpompi käsitellä, kun niiden resoluutio pienennetään vasta siinä vaiheessa kun kuva tallennetaan verkkokelpoiseen muotoon, eikä niitä siis koskaan kannata skannata tai kuvata suoraan pienellä resoluutiolla. Jos työtiedostoksi aiotun kuvan resoluutio kuitenkin jostakin syystä on 72 dpi Kunkin kuvalajin kuvat kannattaa yhtenäisyyden nimissä pitää koko työssä kauttaaltaan saman kokoisina, eli tehdä kaikki saman kuvalajin kuvat layereinä kuvankäsittelyohjelmassa samassa tiedostossa. Tällöin on jälkeen päin helppo lisätä kuhunkin kategoriaan liittyviä kuvia ja varmistaa niiden koon ja mahdollisten efektien yhtenevyys. Tarkoituksen mukaan kuvalajeja ja työtiedostoja voi olla hyvin eri kokoisina, esimerkiksi varsinaiset valokuvat, navigointinapit, viivat, koristeet ja muut symbolit. Alkuperäiset skannanut ja digikamerakuvat kannattaa säilyttää erikseen käsittelemättöminä mahdollista myöhempää tarvetta varten. Kuvan fyysinen koko Sivulle tekstin joukkoon sijoitetun kuvan leveys ei saisi ylittää 400 pikseliä eikä paino Sivun elementtien maksimileveys pikseleinä voi olla yhteensä korkeintaan 750 pikseliä, jolloin se vielä mahtuu pieniresoluutioiseenkin näyttöön. Verkossa tosin näkyy paljon jopa 200-kiloisiakin kuvia - megojenkin kokoisia suuriresoluutioisia on tullut vastaan -, jotka laajakaistalla avautuvat ihan mukavasti, mutta modeemeilla ja mokkuloilla tulee hankaluuksia. Esimerkiksi tämän sivuston kaikki 75 kuvaa, taustakuvat mukaan luettuina, painavat yhteensä vain 734 kt eli keskimäärin 9,8 kt/kpl. Imuroitaviksi tarkoitettuja korkearesoluutioisiakin kuvia voi linkittää jonkin sivulla olevan kuvan valinnaisena vaihtoehtona tai täydennyksenä erilliseen ikkunaan, mutta silloin käyttäjälle on myös kerrottava linkin koko ja sisältö, että hän voi itse päättää haluaako hän avata sen vai ei.  Sivulla ollessaan kuvan koon näkee hiiren oikealla näppäimellä avautuvan pikavalikon kohdasta Ominaisuudet, mutta resoluution näkee vain kuvankäsittelyohjelmassa. Seuraavan mittaesimerkin *.jpg-muodossa ja resoluutiolla 72 dpi tallennettu ensimmäisen kuva painaa 9,7 kt, 1000 tavua on 1 kt.
Kuvia ei kannata myöskään tehdä liian pieniksi: niistä ei saa enää selvää eikä niistä silloin ole iloa sen enempää visuaalisesti kuin informaationkaan kannalta. Pikkukuvia voi kylläkin käyttää linkkeinä niiden suurempiin versioihin. Kuvan, joka linkitetään erilliseen ikkunaan, on myös oltava pikselimitoiltaan tai/ja resoluutioltaan suurempi kuin sivulle sijoitettu. Ei ole mitään järkeä linkittää vain tasan samaa kuvaa uudestaan tyhjään ikkunaan. Jos jossakin linkissä luvataan voitavan katsoa kuvaa ns. 'täydellä resoluutiolla', niin se ei tarkoita yhtään mitään. Kuvasta puhuttaessa ei ole olemassa jotakin vakioitua 'täyttä' ja käyttäjän näytön resoluutioon ei sivujen tekijä voi vaikuttaa. Usein tällaisesta linkistä onkin paljastunut vain sama pieniresoluutioinen kuva yksinään erillisessä ikkunassa, mutta joskus myös kuvan tekijän valinnan mukainen työtiedoston korkeampi resoluutio. Jos sivulle on tarkoitus sijoittaa runsaasti kuvia, tulee sivusta helposti liian raskas ja se avautuu hitaasti varsinkin heikommilla laitteilla ja yhteyksillä. Laajempia kuvagallerioita voikin esittää mieluummin vaikka sivulle tehdyssä kuvagalleriassa, jossa kuva vaihtuu säännöllisin väliajoin, tai pop-up Tallennus, tiedostomuoto, tiedostonimi Lopulliset kuvat - myös viivapiirrokset - on aina tallennettava resoluutiolla 72 dpi, joka on verkkokelpoisen kuvan näyttöstandardi. Suurempi resoluutio ei paranna kuvan laatua, koska näyttö ei kykene toistamaan suurempaa pistetiheyttä. Se kasvattaa vain turhaan tiedoston kokoa, mikä hidastaa sivun latautumista.  Tämä kuva on tallennettu 1 : 1 -koossa ja painaa 9,48 kt.
 Vasta koodissa pienennetyn kuvan sävyt jyrkkenevät ja vähenevät, ja kuva painaa 14,8 kt.
 Vasta koodissa suurennetun kuvan kuvapisteet venyvät ja tarkkuus katoaa. Kuva painaa 5,67 kt.
Vain *.pdf-tiedostoissa kuvien on oltava korkealla resoluutiolla, koska Adobe Readerillä avattavia sivuja zoomattaessa pieniresoluutioiset kuvat venyvät ja menettävät tarkkuutensa. Html-tiedostot sen sijaan tehdään Kuvat on myös tallennettava siinä koossa, jossa niiden haluaa näkyvän näytöllä. Jos merkitsee html-koodiin kuvalle erilaiset mitat, laatu kärsii aivan silminnähden. Pienet dotit kestävät pienennyksen paremmin kuin oikeat valokuvat, mutta eivät nekään suurennusta. Kannattaa myös varmistaa, että vierekkäin sijoitettujen kuvien korkeus ja alekkain sijoitettujen leveys on aina sama. Kuvan kokoa voi muuttaa laadun kärsimättä vain kuvankäsittelyohjelmassa, eikä sielläkään kovasti suurentaa, koska sävyt eivät kuitenkaan lisäänny. Viereisten kuvien mitaksi on merkitty 200 x 134 pikseliä, mutta vain ensimmäinen niistä on tallennettu Kun lopullinen kuva on tallennettu resoluutiolla 72 dpi, on muistettava ehdottomasti tarkistaa työtiedoston koko ja tallentaa se vielä kerran oikeassa koossa peruutettuaan takaisin työtiedoston korkearesoluutioiseen tilaan. Jos on vahingossa tallentanut työtiedoston pienellä resoluutiolla, eikä tiedostoa sulkiessaan muista sitä, koko suuritöinen työtiedosto on pilalla ja se on pakko tehdä alusta uudestaan. Tällöin on sattuman kauppaa tuleeko siitä toista kertaa aivan samanlainen ja jokin vivahde saattaa olla peruuttamattomasti menetetty. 
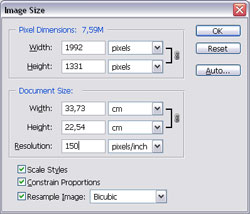
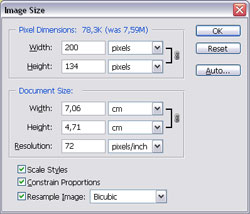
 Tallennusta varten kuvan koko muutetaan kuvankäsittelyohjelman Image Size -ikkunassa muuttamalla sen resoluutio ja kirjoittamalla Pixel Dimensions -ruutuun sen haluttu leveys tai korkeus pikseleinä. Valinta Constrain Proportions säilyttää kuvan suhteet.
Pitkin matkaa on myös syytä ottaa varmuuskopioita CD:lle, ettei syntyisi ikäviä yllätyksiä, jos vaikka kovalevyä kohtaa katastrofi, tai jos jokin hylätty välivaihe onkin kadonnut, vaikka siitä myöhemmin löytäisikin käyttökelpoisia aineksia. Jos sivusto on pieni, voi kaikki tiedostot pitää yhdessä hakemistossa, mutta varsinkin laajemmalla kokonaisuudella kannattaa tehdä ainakin kuville oma hakemisto. Tiedostomuoto Yleisin WWW-kuvien tiedostomuoto on *.jpg, jolloin tallennusvaiheessa riittävä pakkaus asteikolla Uusimmassa PhotoShop CS:ssä on web-tallennusmahdollisuus erikseen ja kuva pienenee huomattavasti em. tallennustavasta laadun kuitenkaan kärsimättä. Kuvan mitat ja resoluutio on kuitenkin muutettava ennen tallennusta, koska tallennustapa muuttaa vain resoluution. Pakkausasteikolla 0 - 100 arvo 30 on useimmiten riittävä. Jos haluaa kuvaan läpinäkyvän taustan, on välttämätöntä käyttää *.gif- tai *.png-muotoa. Jos kuvassa on vähän sävyjä tai se on viivapiirros, sopii *.gif suuremmillekin kuville. Vektorigrafiikkamuoto *.wmf ei sovi verkkokäyttöön, mutta kuvan voi luoda jollakin vektorigrafiikkaohjelmalla ja tallentaa sen bittikuvana. Tiedostonimi Tiedostonimeksi voisi nykyisin periaatteessa kirjoittaa vaikka kokonaisen lauseen, mutta sellainen kasvattaa turhaan hakupolkua, on hankala muistaa ja kirjoittaa. Tiedostonimen ei ole tarkoitus kertoa mitään käyttäjälle vaan palvelinkoneelle ja selaimelle, joille nimeksi riittäisi vaikka jokin numero. Sivuston tekijälle ja ylläpitäjälle nimellä kuitenkin on merkitys. Sen tulisi olla lyhyt ja selkeä, eikä siinä saa olla ääkkösiä, erikoismerkkejä eikä välilyöntejä. Lyhyt, selkeä, ei ääkkösiä, erikoismerkkejä, alaviivoja, välilyöntejä. Pienillä kirjaimilla joka paikassa johdonmukaisesti samalla tavalla. Tavalliset HTML ja CSS eivät vaadi tiedostonimiin alaviivoja, joten monisanaiset tiedostonimet voi kirjoittaa yhteen. Tiedostonimissä ei tarvitse ajatella kielioppia eikä siis kirjoittaa esimerkiksi toisten_varien_vaikutus.jpg, vaan toistenvarienvaikutus.jpg tai mieluimmin vaikka vaikutus.jpg tai effect.jpg tai jotakin muuta lyhyttä ja ytimekästä. Englannin kieli olisi tiedostonimissä lyhyempää, eikä niihin vahingossakaan luiskahtaisi ääkkösiä. Tiedostonimet on kirjoitettava pienillä kirjaimilla ja johdonmukaisesti samalla tavalla joka paikassa. Windows ei ole case sensitive, mutta Unix-pohjaisille palvelimille esimerkiksi tiedostonimi effect.jpg on eri asia kuin EFFECT.JPG tai Effect.jpg. Eri kuvalajien tiedostonimen alussa voi tunnistamisen helpottamiseksi käyttää lisäksi vaikka jotakin samaa numeroa, tavua tai kirjainta, jolloin ne ovat tarvittaessa helpommin löydettävissä hakemistosta. Taustakuva Jos haluaa sijoittaa sivuille taustakuvan tai -kuvion, se ei saa olla niin kontrastikas ja kirjava, että se haittaa luettavuutta ja vie huomiota kuvilta. Jos tällaisen taustan päällä on tekstiä ja pahimmassa tapauksessa vielä neonväreillä, se saa poikkeuksetta voimaan pahoin. Ellei mistään hinnasta halua luopua valinnoistaan on kuvan päälle tekstialueelle välttämätöntä määritellä yksivärinen tai hiukan läpinäkyvä pohja, että teksti erottuisi. Taustakuva ei myöskään tarkoita sitä, että sen pitäisi täyttää koko tausta laidasta laitaan, vaan se voi aivan hyvin olla pienempikin alue jossakin huolella valitussa kohdassa sivulla. Tämän sivuston vasemman solun taustakuvan lopullinen korkeus resoluutiolle Taustakuva on käyttökelpoinen elementti sitomaan kulloisenkin näkymän yhtenäiseksi kokonaisuudeksi, kun se on riittävän hillitty ja väreiltään yhteensopiva. Jos koko sivun taustaväriksi on valittu jokin muu väri kuin oletusarvoinen valkoinen, on sitä samaa väriä käytettävä myös taustakuvan taustavärinä, jolloin sen reunat eivät erotu. Näin voi helposti elävöittää muuten askeettista sivua varsinkin silloin, jos valokuvia ei ole saatavilla. Esimerkiksi näiden sivujen alkusivun kuva on samalla koko sivuston taustakuva. Kesän 2009 päivityksen yhteydessä osa samasta kuvasta on liitetty taustakuvaksi peilikuvana myös tekstisoluun, joka on hiukan leveämpi kuin ennen ja vaikutti siksi jotenkin autiolta. Taustakuvaan ei kannata sijoittaa mitään olennaista tietoa, joka olisi tarpeen tulostettaessa, koska ne eivät tulostu oletusarvoisesti. Tumman taustakuvan päälle kirjoitetut negatiiviset tekstit tulostuvat tummanharmaina. Esimerkiksi Operan tulostusasetuksissa voi valita haluaako tulostaa taustan vai ei. Myös Internet Explorer 6.0+:n Internet-asetusten lisäasetuksissa voi määrittää taustan tulostumisen oletukseksi. Raakatekstin tuottamiseen sopii mikä tahansa tekstinkäsittelyohjelma, mutta WWW-sivuston tarpeisiin riittää tavallinen tekstitiedosto ilman muotoiluja, esimerkiksi Windowsin omalla Muistio-apuohjelmalla kirjoitettuna. Tekstien muotoiluista ei tosin ole haittaakaan, koska leikepöydän kautta koodiin sijoitettuina ne katoavat kuitenkin, mutta muotoillusta tulosteesta näkee tekstin jäsentelyn. Tekstin voi luoda suoraan koodiinkin tai skannata paperioriginaalista tekstiskannausohjelmalla. Jos skannaa tekstiä sitaatiksi esimerkiksi jostakin kirjasta - tekijänoikeuslain mukaan "tarkoituksen edellyttämässä laajuudessa" -, on lähde mainittava. Sama koskee kaikkia niitä kuvia ja tekstejä, joita lainaa, siteeraa tai referoi, vaikka niiden käyttöön olisikin dokumentoitu lupa. Suunnitteluvaiheessa voi puuttuvan tekstin korvata Adoben luonnostelutekstillä Lorem ipsumilla, mutta tällöin on kuitenkin syytä pystyä arvioimaan ennakolta tekstin laajuus ja muoto. Viimeistelystä ja päivityksestä Sivusto kannattaa testata useammalla selaimella, ensisijaisesti Internet Explorer 6.0+:lla, mutta myös Operalla ja Firefoxilla, ja tehdä niille tarvittaessa omat tyyliohjetiedostot. Kaikki selaimet eivät näytä CSS-tyylimuotoiluja samalla tavalla. Joka tapauksessa sivusto kannattaa testata kahdella eri resoluutiolla vaikka vain yhdelläkin koneella ja selaimella, että työ varmasti mahtuu erilaisiin näyttöihin, ja ettei missään olosuhteissa joutuisi vierittämään sivua myös vaakasuuntaan. Esimerkiksi julkisten tilojen asiakaskäyttöön asennetut laitteistot eivät välttämättä ole niin ajan tasalla kuin luulisi. Pieniresoluutioisen näytön koosta saa suuriresoluutioisessakin näytössä suuntaa antavan käsityksen klikkaamalla selaimen oikean yläkulman keskimmäisestä napista selainikkunan pienemmäksi. Jos näyttöön ilmestyy vierityspalkki myös vaakasuuntaan, kannattaa sivun elementtejä pienentää sen verran, että se katoaa. Työ ei ole valmis kun se on tehty Usein tuntuu siltä, että silloin se vasta alkaa. Monet ajatus- tai kauneusvirheet tuntuvat olevan kuin luonnonlaki. Ne huomaa usein vasta siinä samassa kun sivusto on siirretty verkkoon ja sen näkee ikään kuin uusin silmin. Ei pidä tyytyä siihen, että "ei sillä ole väliä" tai "ei sitä kukaan huomaa". Aina on jossakin joku joka huomaa. Sivustoa ei kuitenkaan kannata tehdä juuri sellaisille, joille sillä ei ole väliä tai jotka eivät huomaa. Kannattaakin antaa sivujen olla rauhassa muutaman päivän ajan, ennen kuin siirtää ne verkkoon, että helpommin havaitsisi mahdolliset viat. Useimmiten niitä löytyy juuri niistä paikoista, joista niitä vähiten odottaa, kaikkein päivänselvimmistä kohdista, tai sieltä mitä on kaikkein kauimmin ja hartaimmin tuijottanut ja tullut lopulta sokeaksi niille. Sivuston on kuitenkin oltava kokonainen sivusto silloin kun sen siirtää verkkoon. Ei kannata tehdä vain yhtä - tai useampaakaan - sivua, jossa lukee vain, että tähän on tulossa jotakin joskus jonakin vuonna ehkä. Ja kun sivusto on lopulta siirretty verkkoon kannattaa vielä tarkistaa verkkoversiosta - ja myös myöhemmin päivitysten jälkeen -, että kaikki data on varmasti mennyt perille. Sivusto ei verkossakaan ole mitenkään kiveen hakattu. Päivittäminen on välttämätöntä ja hyvin hoidettu sivusto on aina 'under construction', eikä siis oikeastaan koskaan valmis, mitä ei tarvitse erikseen ilmoittaa käyttäjille. Sivusto, jonka on tarkoitus olla ajankohtainen, mutta joka ei muutu ja uusiudu, menettää nopeasti mielenkiintonsa ja antaa edustamastaan alueesta tai ryhmästä perin nuupahtaneen ja välinpitämättömän kuvan. Sivuilla onkin hyvä näkyä myös tieto siitä, milloin ne on julkistettu, milloin viimeksi päivitetty, kuka sivut on tehnyt ja mihin kokonaisuuteen ne kuuluvat. Myös päivityksen lopettaminen ja syy siihen on ilmoitettava, etteivät sivuilla kävijät luulisi vanhentuneiden tietojen olevan ajan tasalla. Päivitys tai sivuston perusteellisempi uusiminen eivät edellytä sitä, että kaikki jo verkossa olevat sivut olisi otettava pois käytöstä uusien tekemisen ajaksi, vaan uudet tiedostot korvaavat entiset ja lopuksi vain poistettavat sivut poistetaan. Johdonmukaisuus, yhtenäisyys, houkuttelevuus, luettavuus, käyttäjäystävällisyys, silmäiltävyys, selkeys.
Päivityksiä ei myöskään koskaan kannata tehdä suoraan palvelimelle vaan työtiedostoihin omalla koneella. Jos palvelinkone jostakin syystä sattuu kaatumaan, saattavat sivut palautua monien kuukausienkin takaiseen tilaan ja sinä aikana tehdyt päivitykset ovat peruuttamattomasti kadonneet. Varmista ja tarkista Tutki koodi kerran vielä. Kirjoita koodiin piilotusmerkkien sisään ohjeita sen eri osien tarkoituksesta, että myöhemmin sivuja päivitettäessä on helpompi hahmottaa koodin rakenne. Tarkista yhteystiedot ja linkkien toiminta. Tarkista erikoismerkkien koodit. Hienosäädä. Tarkista, että minnekään ei ole jäänyt Lorem Ipsumeita tai muita tilapäisiä tekstejä. Varmista, että alt- ja title-tekstit ovat varmasti oikeita ja oikeissa paikoissa. Tarkista samanlaisten ja samanarvoisten elementtien marginaalit ja kuvien resoluutio. Tarkista tekstilaatikoiden linjaus sen kiertävän tekstin yläreunan suhteen. Käy läpi pop-up Oikolue sana sanalta, merkki merkiltä, tarkista ja varmista oikeakielisyys, erityisesti yhdyssanat ja sanaliitot ja vierasperäiset nimet ja sanat. Tarkista avainsanojen korostus, otsikot ja kuvatekstit. Tarkista, etteivät lukusarjat jakaannu eri riveille eivätkä kuvat osu tulostettaessa sivunvaihdon kohdalle. Korjaa lyöntivirheet, tarkista asiat ja ajatukset. Jne. jne. Sivutila ja hakuohjelmat Laajakaistan hintaan kuuluu yleensä eri sopimuksella tietty määrä sivutilaa, ja omaa verkkotunnusta voi hakea joko Viestintäviraston sivujen kautta tai helpoimmin oman Internet-palveluntarjoajan kautta, joka hoitaa haun alusta loppuun. On olemassa myös ns. ilmaisia palvelinkoneita, mutta ne eivät ole vastikkeettomia, vaikkakin maksuttomia, koska ne edellyttävät sponsoreidensa mainoksien liittämistä sivuille. Palveluntarjoajalta saa käyttäjätunnuksen ja salasanan, jotka avaavat yhteyden palvelinkoneelle. Siellä on valmiina hakemisto jonne tiedostot siirretään oman koneen hakemistosta ftp-ohjelmalla. Hyvä ohjelma on SmartFTP, joka on kuitenkin muuttunut myös yksityis-, opetus- ja ei-kaupallisessa käytössä maksulliseksi. Sen voi varsin hyvin korvata toisella helppokäyttöisellä ja ilmaisella ohjelmalla, FileZillalla, joka on Open Source -ohjelma ja siksi myös säilyy ilmaisena. Tekijänoikeuslain mukaan sivuston saa julkistaa eli siirtää verkkoon ja hallinnoida sitä vain tekijä tai sellainen, jolle tekijä on antanut luvan. Kun sivusto on siirretty verkkoon se on vielä hakusanoineen ilmoitettava hakuohjelmille, pääasiassa Googlelle ja Yahoolle, jonka jälkeen kuluu muutama viikko, kunnes sivut alkavat löytyä. Hakuohjelmissa tähän on myös yksityiskohtaiset ohjeet. Haun onnistumista voi testata yrittämällä hakea omaa sivustoaan eri hakusanoilla. Jos haku ei tuota tulosta, kannattaa muuttaa sivuille kirjoitettuja hakusanoja ja kuvauksia ja kirjoittaa niitä myös samoihin taivutusmuotoihin, jollaisina ne esiintyvät tekstissä. Jos sivusto sisältää jotakin yleisempää mielenkiintoa herättävää, sitä kannattaa yrittää tarjota myös vaikkapa kirjastoille ja Makupaloihin. Mitä useammassa paikassa on linkki sivustoon sitä helpommin ja varmemmin se löytyy myös hakuohjelmilla. |